シンプルでカスタマイズしやすい最高にクールなはてなブログテーマ「Vancouver」を作った
最高にクールな「はてなブログテーマ」を作った。
その名も「Vancouver」。
テーマストアからダウンロードすればすぐに使えて、なおかつカスタマイズ性にも優れた即効性のあるテーマだ。
今回のエントリーでは、この「Vancouver」のインストール方法から独自カスタマイズの方法まで、ざっと紹介していく。
- はてなブログテーマ「Vancouver」を作った
- さっそく1分でサクッとスマートフォン対応にしてしまおう
- 「Vancouver」を使ってクールにカスタマイズをしてみよう
- スマートフォンでのデザイン
- まとめ
はてなブログテーマ「Vancouver」を作った
このブログテーマの名前は「Vancouver」だ。カナダ・BC州最大の都市「バンクーバー」をモチーフにして作った。
はてなブログテーマ「Vancouver」は、以下のような特徴を持っている。
- レスポンシブル対応:タブレット・スマホでも同じデザインを楽しめる
- トップ画像・タイトルの大画面でインパクトある表示
- 標準でおしゃれなWebフォントを設定済
- 少しのコードで簡単にカスタマイズ可能
早速「Vancouver」をダウンロードしたい場合は、テーマ ストアからダウンロードしよう。

また、「Vancouver」のデモ用ブログのサンプル記事はこちら。
ぜひPC・スマートフォン両方から確認してみてほしい。
さっそく1分でサクッとスマートフォン対応にしてしまおう
はてなブログでは、標準では「PC用」と「スマホ用」の2種類の表示があるけれど、2つのステップを踏むだけで、簡単にレスポンシブ対応にすることができる。とっても簡単なので、その手順を見ていこう。
まず、「ダッシュボード 設定 詳細設定」から、「headに要素を追加」のところにViewportと呼ばれるコードを追加する。
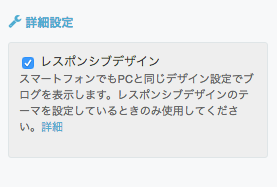
次に、「ダッシュボード デザイン スマートフォン(スマホマーク)」から、「詳細設定」の「レスポンシブルデザイン」にチェックを入れる。このチェックを入れると、スマートフォンから買うセスしても「PC用」と同じレイアウトで表示することができる。
ただし、スマートフォンでの機能性を重視したいのであれば、あえてスマホ用に独自カスタマイズをして手を加えていくという選択肢もありえる。
どちらもメリット・デメリットが存在するので、自分にとって都合のいいほうを選ぼう。
「Vancouver」を使ってクールにカスタマイズをしてみよう
ここからは、「Vancouver」を使ったカスタマイズ方法を見ていこう。
CSSは、「ダッシュボード デザイン カスタマイズ(スパナのマーク)」から設定することが可能だ。
1. トップ画像を好みの画像に変えてみる

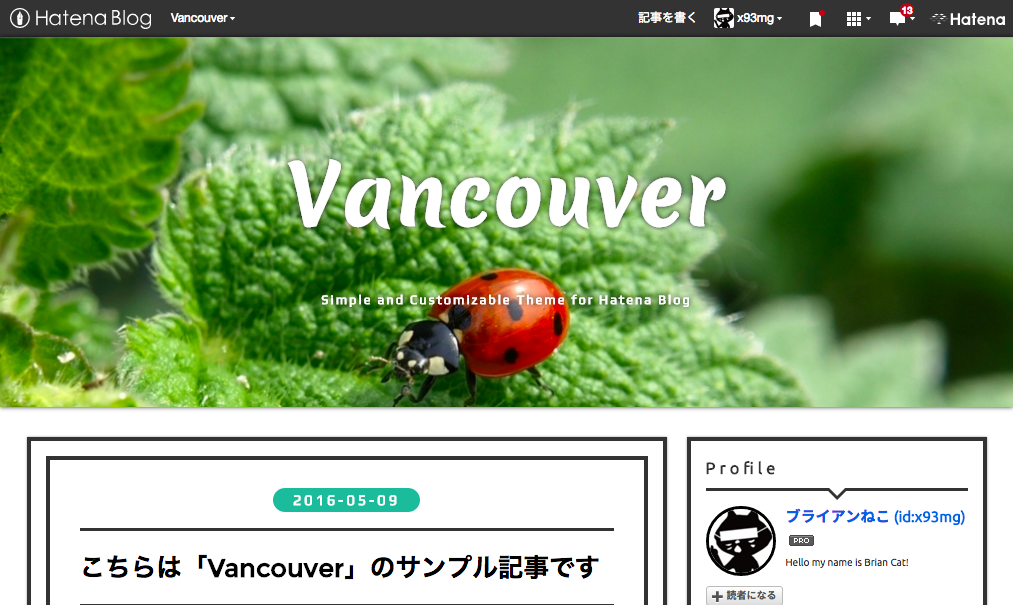
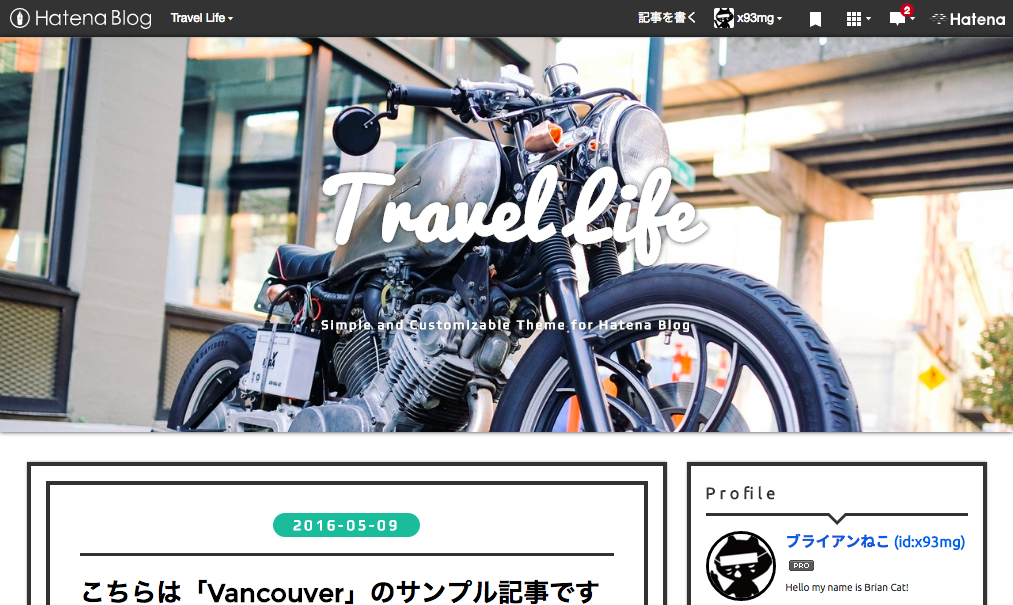
「Vancouver」の最も重要な特徴の1つとして、印象的なバイクのトップ画像がある。この画像は自由に変更できるし、さらにデバイス幅に応じてなるべくフィットするように仕込んである。
この画像が設定されているのは、#blog-titleだ。画像は画面の横幅とフィットする等になっているけれど、画像が小さすぎると粗くなってしまうので、できるだけ大きな画像であることが望ましい。
urlの中のカッコの中身を書き換えよう (サンプルは上の「てんとう虫」の画像)
好きな写真があったら「はてなフォトライフ」にアップロードして、URLを貼り付ければOK。こんな感じでトップページの画像が変わったのが分かるだろう。
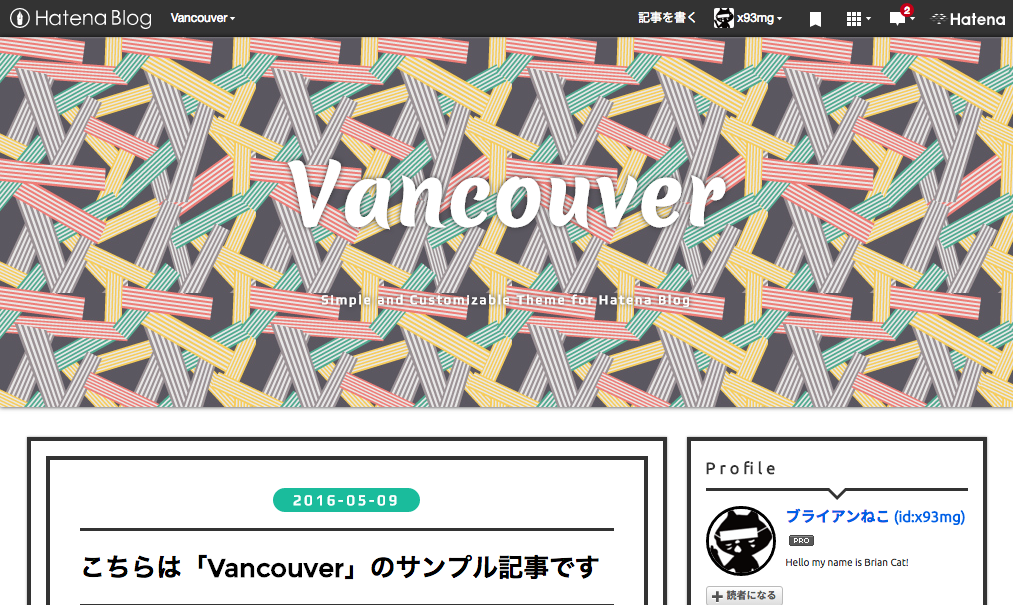
2. トップ画像をシームレスなパターン画像に変えてみる

場合によっては、1枚の大きな画像ではなく、シームレスな(つなぎ目のない)パターン画像のほうがいいというひともいるだろう。そんな場合も、少しのコードをコピーして貼り付けるだけなので、簡単に紹介しておきたい。
ここでもコピー&ペーストして、URLを好きな画像のものに書き換えればOK!
「Vancouver」では、標準で画像を画面いっぱいに表示するためにbackground-size: cover;が設定されているため、background-size: auto;で上書きをする必要がある。上書きをすると、繰り返し表示することができる。
また、background-repeatはなくても繰り返し表示されるブラウザがほとんどだけれど、念のため繰り返しを指定している。
3. タイトルのフォントを変えてみる

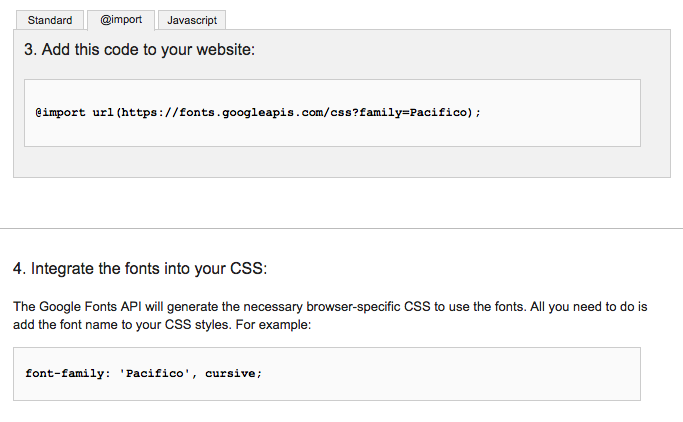
タイトル自体は自身のブログタイトルがそのまま出てくるので、基本的には何もしなくてもクールな印象になる。英字は「Merienda One」というGoogle FontsのWebフォントを使っているので、英語のタイトルのほうが断然格好よく見えるようになっている。ただ、タイトルのフォントにこだわりたいのであれば、書き換えることができる。
こちらはGoogle Fontsで好きなフォントを選び、Step3で「@import」のコードを、Step4で#titleに指定するfont-familyのコードを貼り付けてあげればバッチリだ。

稀にそのままコードを貼り付けてもうまくいかないことがある。その場合は/* <system> */というコメントアウトに挟まれた部分に貼り付けてあげるとうまくいく。
また、どうしても日本語フォントを使いたいという場合もあるだろう。そういう場合は、次のようなコードを挿入してあげるといい。
上のコードは、Macに標準で入っている「ヒラギノ」とWindowsの「メイリオ」を優先的に表示させる。
4. 記事タイトルをいじる

記事タイトルのパーツは、下記の部分のCSSを変更していく。
- パーツ全体を囲む
.entry-header - 上部にある「日付」
.date - タイトル自身である
.entry-title - カテゴリ部分の
.categories
これを使うと、例えばこんなコードが出来上がる。
もともと太いボーダーを使った主張のあるデザインだったが、上のサンプルコードのようにボーダーを細めたり消したりして落ち着きをもたせることもできる。このあたりはいろいろ試行錯誤してしっくりくるデザインを探してくれればと思う。
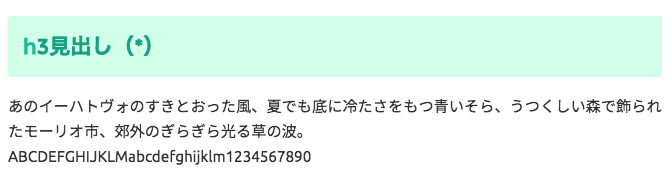
5. 見出しをいじる

見出しについては、.entry-content内にあるh3〜h5タグまでを設定している。基本的には気に入ったデザインにカスタマイズしてくれればと思うけれど、上のような見出しになるようにh3(大見出し)を使って少しだけサンプルを載せておこう。
こうすると少しポップな印象になる。同じ要領でh4(中見出し)とh5(小見出し)についても設定すればいい。
スマートフォンでのデザイン
「Vancouver」ではMedia Queryを用いたデザイン可変になっている。具体的には、デバイスごとに見せ方を変えるには以下のコードを使う。
大きなデザインというよりは、むしろ幅や余白を調整したりすることのほうが多いとは思う。調整する場合には、上のコードを使ってほしい。
まとめ
こう書いては身も蓋もないけれど、「カスタマイズしやすい」と書いておきながら、この時点でもある程度デザインが完成されているので、本当にちょっとカスタマイズするだけでオリジナルデザインが作れてしまう。特に、トップ画像とタイトルのフォントを変えるだけでも、オリジナリティあふれるブログが速攻で作れてしまうのが、「Vancouver」のいいところだろう。
ちなみに、「Vancouver」は自由に改変可能だ。今回はLessを使ったので、Less版と、コンバート後のCSSと両方のコードのリンクを貼っておく。
Vancouver - LESS版
Vancouver - CSS版
「Vancouver」を気に入ってくれたら、テーマストアから簡単にダウンロードできるので、ぜひ使って欲しい。

また、初心者がもう少し踏み込んでカスタマイズするなら、「いちばんやさしいHTML5&CSS3の教本」という本がとても役に立つ。この本は発売後たったの1ヶ月で星5つを獲得していて、かつ最新の技術にも触れているので、この手の本のなかではこの本がベストだろう。
最後にブライアンねこからのお願い
- 「Vancouver」を紹介していただける場合は、テーマストアではなく当エントリーにお願いします。
- 「Vancouver」のオススメのカスタマイズ方法があれば、ぜひ皆様のブログにて紹介していただけると幸いです。
- 「Vancouver」についての質問や要望にはお答えできない場合がありますので、何卒ご了承ください。

今日のひとりごと
運動せねば。