【永久保存版】はてなブロガー必見!1分で完了する、少しのコードで実装可能なデザインカスタマイズの小技集

はてなブログである程度記事を書いてくると、記事の内容もさることながら、デザインも凝り始めたくなってくる。せっかく素晴らしい内容の記事を書いても、読みやすいデザインになっていなければ、記事の価値が目減りすることに気づき始めるからだ。
ただ、ブログをやり始めたばかりのころは、イケてるサイトの真似をしようとするけれど、うまくいかないことのほうが多いし、どうやればいいかもよく分からないことが多い。そこで今回は、ブログのデザインを見違えるほど変えるであろうデザインカスタマイズの小技を紹介していく。基本的にはコピペで1分で仕上がるものばかりだが、よりこだわりたいひとのためにカスタマイズ可能な箇所にも言及してあるので、参考にしてほしい。
はじめに

初心者ブロガーでも安心してコピペとカスタマイズができるように、今回デザインハックで使う3種類の言語(HTML・CSS・jQuery)について触れておく。このあたりはある程度分かるのであれば、飛ばしていただいて構わない。
HTMLでできること
HTMLは簡単に言うと「内容を表示する骨組み」のようなものだ。例えばブログ本文はテキストエディタで打ち込んだあと、HTMLで整形される(はてなブログはそのほか、HTMLの直接打ち込みとMarkdownにも対応している)。
CSSでできること
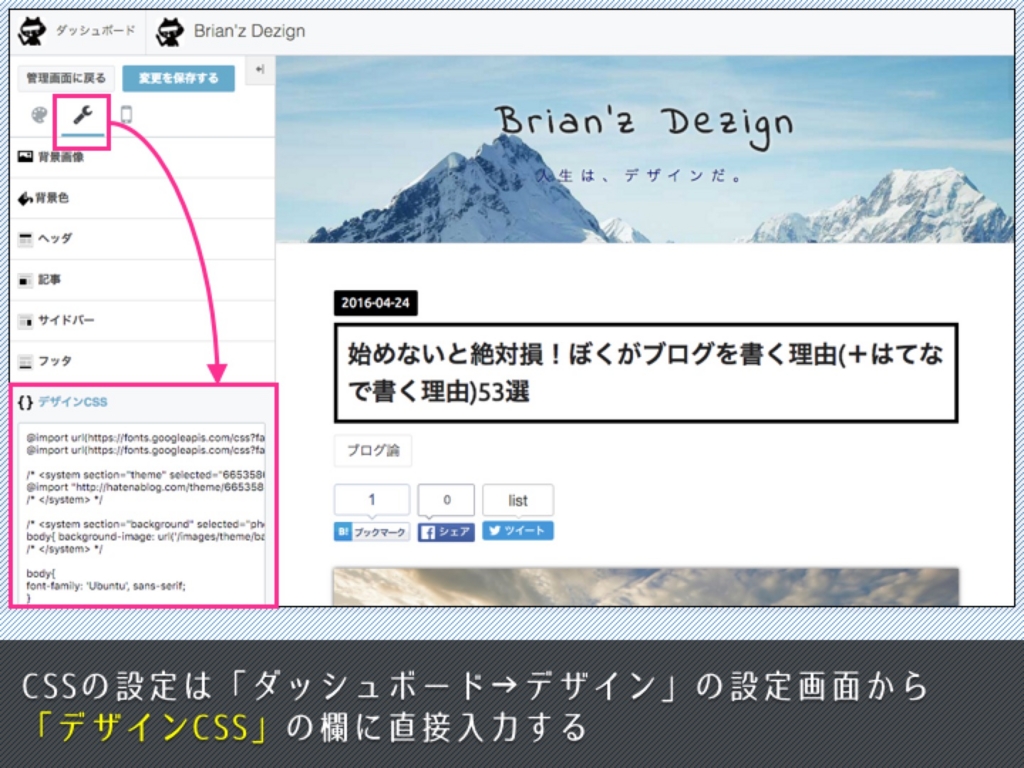
CSSは、ブログの文字の色を変えたり、大きさを変えたりする「見かけの指示」を出すものと考えてもらっていい。はてなブログでは、パソコン版のデザインは「デザインCSS」入力していく。

また、スマートフォン用の場合は、直接CSSを編集することができないので、ヘッダに直接以下のコードを打ち込んでいく。
jQueryでできること
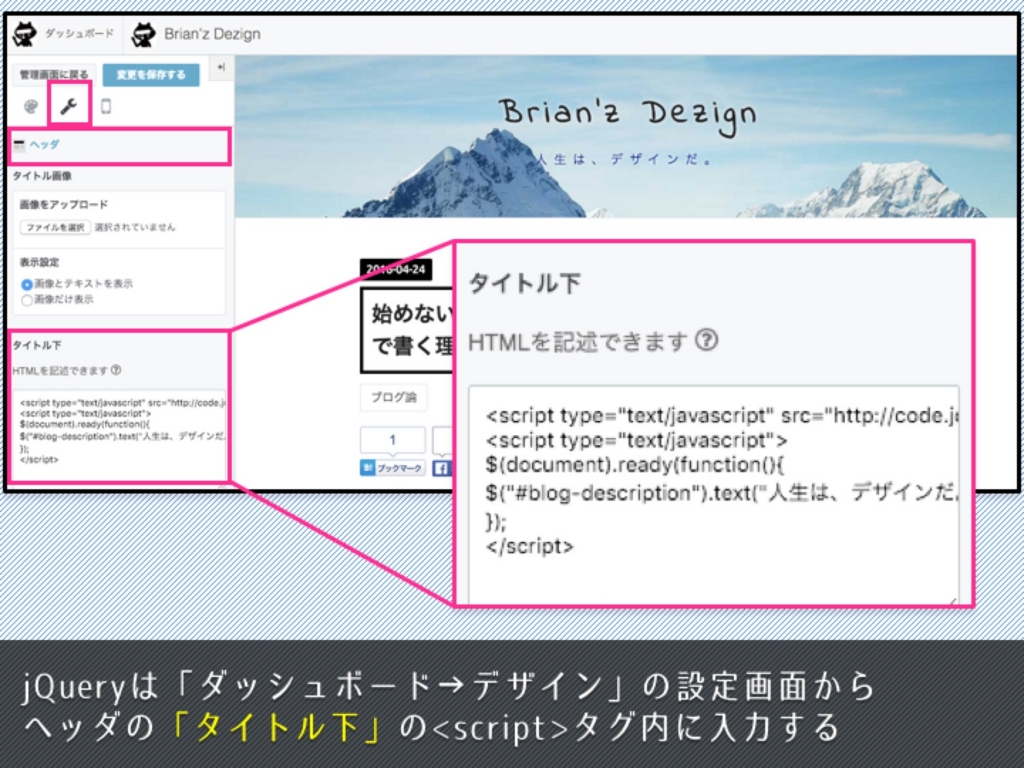
jQueryとはWebサイトの動きをダイナミックに表現するjavascriptのフレームワークの一種。マスターすれば本当に色々なことができるが、今回のエントリーでは主に「HTMLを直接編集できない箇所を書き換える」ために使用する。本来はheaderタグの中に打ち込みたいところだが、はてなブログではjQueryはヘッダの「タイトル下」に入力していく。

jQueryを使用する際は、おまじないのようなコードがあるので、以下のコードを「タイトル下」貼り付けて準備しておこう。
難易度について
該当箇所に直接コピペしてくれれば完了するように作ってあるけれど、もう少しカスタマイズしたいひと向けに、難易度を付した。
- 初心者でも応用可能なレベル
- やや知識が必要
- 専門的な知識があることが望ましい
もちろん上級者はこの記事など読む必要はないと思うので、どんどんカスタマイズしていってほしい。
見出し編
1. 見出しに線をつける
見出しにデコレーションをしてみよう。見出しははてなブログだと、以下のhtmlタグと対応している。
- 大見出し →
h3タグ - 中見出し →
h4タグ - 小見出し →
h5タグ
見出しに下線を装飾する際には、CSSで下記のように付け加えればいい。
See the Pen 見出しに線をつける by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
CSSのborder-bottom:とは、下線を施すプロパティだ。囲む場合はborder:とすると四隅が全て囲まれる。その後ろに、以下3つの属性をつけてあげる。
- 線の太さ
XXpxと大きさを指定する - 線の種類
solid→直線 /dashed→破線 /dotted→波線 などがある - 線の色
16進数で指定するかブラウザで定義されている原色を指定する
配色については、このブログではFlat UI Colorsというサイトの配色を参考にしている。モダンな色合いを揃えており、クリックするだけで該当の配色の16進数をコピーしてくれるので便利だ。
2. 見出しに影をつける
テキストに影をつけて立体感を持たせてみよう。
See the Pen 見出しに影をつける by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
text-shadow:は、テキストに影をつけるプロパティだ。値を変える場合は、以下を参考にしてやってみよう。
- 1番目の長さ
水平方向の影のオフセット距離 - 2番目の長さ
垂直方向の影のオフセット距離 - 3番目の長さ
影のぼかし半径。大きいほどぼやける。この値は省略可能。 - 影の色
影の色を指定する。この値は省略可能。
影の色は16進数やブラウザで定義されている原色でも定義できるけれど、rgbaを使うと4番目の値に透明度を指定することができるので便利だ。
3. 見出しの最初の文字の色や大きさを変える
文字の最初の文字だけ色や大きさを変えてみよう。
See the Pen 見出しの最初の文字だけ大きさや色を変える by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
プロパティを指定する要素の後ろに:first-letterを加えると、最初の文字だけプロパティを指定することができる。
4. 見出しにアイコンをつける
このブログの見出しにはアイコンが付いているけれど、アイコンはFont AwesomeというWebフォントを使用している。
Font Awesomeを利用するには、管理画面のヘッダに次のコードをコピペで挿入しよう。
それが終わったら、次のコードを「デザインCSS」にコピペすればOKだ。
See the Pen 見出しの最初の文字だけ大きさや色を変える by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
要素の前にCSSでアイコンを追加する際は、:before擬似要素を追加する。
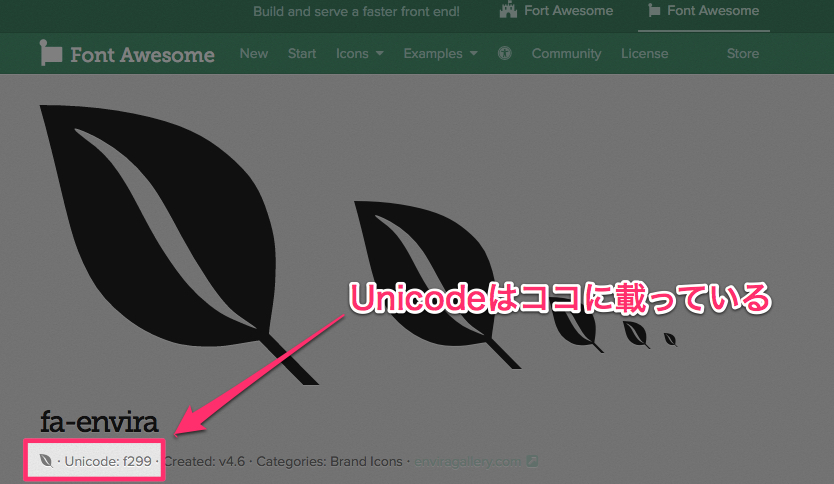
ここで、どのアイコンを使うかはcontent:で指定するのだけれど、Unicodeになっているので注意が必要だ。Font Awesomeのアイコンの一覧ページに行って、表示したいアイコンをクリックすると、Unicodeが出てくるので、書き換える。

また、上の例にもtwitterのアイコンを使用しているが、SNSなどのブランドアイコンの色を調べるときは、BlandColorsを使って調べることができる。
5. 見出しの色にグラデーションをつける
昔はグラデーションを施すにもイチイチ画像を用意しなければならなかったけれど、今はコピペでこの通りだ。
See the Pen 見出しの色にグラデーションをつける by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
これはどんな仕組みになっているのかというと、background:でグラデーションを指定しつつ、background-crip: textで背景色とテキストを入れ替え、text-fill-color: transparentでテキストの色を透明にした(けれどbackground-cripで入れ替わっているので、結果的に背景が透明になっている)。
ちなみにグラデーションの指定は、Ultimate CSS Gradient Generatorのようなグラデーションジェネレータがいくつか存在するので、気に入ったグラデーションをコピペするといい。
リンク編
6. リンクの色を変える
本文中のリンクの色を変える方法は、至ってシンプルだ。
See the Pen リンクの色を変える by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
aタグがリンクをつかさどるので、この色をcolor:で指定してあげよう。また、上のコードにあるように、text-decoration: noneを指定すると、リンクの下線が消える。
7. マウスを重ねたときに色を変える
マウスをテキストに重ねたら色がふわっと変わるようにしよう。
See the Pen リンクの色を変える by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
擬似クラス:hoverをつけると、マウスを重ねたときのデザインを指定することができる。また、aタグにtransition:を指定すると、どれくらいの時間をかけて変化させるのかを指定できる。.5sは0.5秒後という指定だ。
8. 長いリンクを折り返す
長い英単語やURLが続くと、うまく改行されずはみ出してしまうことがある。その問題は以下のコードで解決できる。
See the Pen 長いリンクを折り返す by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
外枠の要素にword-wrap: break-wordを指定してあげればOK。はてなの場合は.entry-contentを指定してあげればいい。
9. 長いリンクのはみ出た部分を…にする
今度ははみ出した部分を3点リーダー「…」で表示させてみよう。
See the Pen 長いリンクのはみ出た部分を「…」にする by BRIAN CAT (@briancat) on CodePen.
実際には隠れてしまうこともあるけれど、要素からはみ出ないようになった。
よく分かる解説
難易度:
overflow: hiddenではみ出た要素を消し、white-space: no-wrapで折り返し指定を解除し、text-overflow: ellipsis;で3点リーダーを表示する。基本的に3つセットで使うので、そのままコピペしよう。
10. 外部リンクを常に別タブで表示させる
ここまではCSSのみでいじってきたが、ここからは初めてjQueryを使用する。ここでは、本文中に挿入したリンクを常に別タブで表示するコードを書いてみた。
See the Pen 外部リンクを常に別タブで表示させる by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
jQueryでリンクが「http」から始まっている場合に、自分のサイトのドメインでなければtarget="_blank"を要素に付与して別タブを開くようにした。また、外部リンクのみ色を変える場合のためにexlinkというクラスも足した。
テキスト編
11. 行間をあける
ここからは本文を読みやすくする工夫をしよう。まずは本文の行間をもう少しあけてみようます。
See the Pen 行間を開ける by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
CSSでline-height:を指定してあげると、行間が広がる。1emというのは1文字分の大きさを表すので、2.5emというのはその行も含めて2.5行分の広がりをつくる。
12. 文字の間をあける
今度は文字同士の間をあけてみよう。
See the Pen 行間を開ける by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
CSSでletter-spacing:を指定すると、文字間の幅が広がる。あまり広げすぎると今度は読みにくいので、ほどほどに調整しよう。
13. ルビ(ふりがな)を振る
ふりがなはHTMLタグで挿入する。rubyタグでルビを振りたいタグをくくり、その中にrtタグを入れて振りがなを指定する。
See the Pen ルビを振る by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
rt自体のデザインもCSSで指定できるので、ルビだけを赤字にして目立たせる、ということもできる。
14. 太字を蛍光ペンで引いた風にする
このブログでも使っているテクニックを紹介する。
See the Pen 太字を蛍光ペンで引いた風にする by BRIAN CAT (@briancat) on CodePen.
よく分かる解説
難易度:
蛍光ペンにはlinear-gradient:を使う。
- transparent
上半分を透明にする。この値が大きくなると、蛍光ペンが細くなる。 - 蛍光ペンの色
下半分の蛍光ペン部分。この値が大きくなると、蛍光ペンが太くなる。
蛍光ペンは色を透過させるため、rgbaの4番目の値で透過度合いを指定する。
まとめ

当初予定していた分量の半分以下になってしまった。あまりにもボリュームがあったため、今回は割愛したところが多くなった。今回紹介しきれなかったところはまたの機会にぜひ紹介していきたい。今回紹介したコードは、貼り付けるだけで本当にブログの雰囲気を変えてくれるので、ぜひ活用してほしい。
また、前回のエントリーでも紹介したが、カスタマイズしやすいのが、はてなブログの大きなメリットでもある。
Design is not just what it looks like and feels like. Design is how it works. (デザインとは単にどのように見えるか、どのように感じるかということではない。どう機能するかだ)
尊敬するSteve Jobsの言葉だ。
さあ、デザインの時間を始めよう。