3分あれば十分!もうひと工夫加えるだけでレベルアップするデザインTips 25選

はてなでブログを書き始めて2週間ほど経過したのだけれど、ブログを始めると書く内容そっちのけでやたらとデザインにこだわりたくなることがある。
特に、ホットエントリーを覗いてみると、内容はもちろんすばらしいものばかりだけれど、なかにはデザインが素晴らしいサイトもあって、魅了されることがある。
どんなふうにデザインしたのか、どういう思考回路になるとこんなデザインが思いつくのか、などなど。
デザインはデザイナーの既得権益・不可侵領域はなく、万人が自由に扱えるものだ。そして、デザインはセンスではなく理論(theory)だ、ということも以前書いた。
デザインを勉強すれば、ブログに手を加えたり、自分で名刺を作ったり、部屋をお洒落にコーディネートしてみたり、いろんなことができる。
ブログでいえば「Webデザイン」というジャンルから始めるのが定番ではあるのだけれど、これからデザインを始めるひとにはぜひ「グラフィックデザイン」や「DTP(Desk Top Publishing)」から勉強するのがいい。
紙面でのデザインはいろんなデザインの基礎になるものが多く、Web上のデザインにも、空間デザインにも、あらゆるものに応用が効くからだ。
今回のエントリーのタイトルは、「もうひと工夫加えるだけでレベルアップするデザインTips」だ。
デザインのTips=「コツ」ということにはなるけれど、今回もできるだけ「センス」に頼らず、「理論(theory)」で説明できるところはなるべく解説を加えていきたい。
ただし、あんまり理屈をこねても面白くないので、図解で直感的に分かるようにもしてある。
それぞれはほんの3分あればできる工夫ばかりなので、デザイナーはもちろん、ノンデザイナーの方にこそ、ぜひ参考にしてほしい。
文字の配置にもうひと工夫!
1. まとめる
デザインにおいて、配置はものすごく重要だ。
どのくらい重要なのかといえば、例えば部屋のなかにベッドをどこに置くかによってもだいぶ雰囲気が変わるし、机とベッドといった位置関係によっても、与える印象が大きく変わってくる。
デザインするものの【要素】は、配置によって意味関係が変わってくる。
だから、似た意味を持つものはグループ化して「まとめる」ことが大切だし、一方で関係性の薄いものは「離す」ことでグループを分けていく。

左側は単に並べただけ。関係性も優先順位も考えず、ただ等間隔に並んでいる。右側では名前と肩書、URL、メールアドレスと電話番号という3つのグループに分けて、離した。これだけだけど、情報が組織化されて、グループに意味を持たせることができる。また、名前は一番重要なので一番上に持ってくるなど、上から下、左から右に重要なものを配置していく。
見るひとは、目に入ってきたものによって、一瞬で視覚的な配置から情報を捉えていく。似た要素を近づけていくことを「近接原則」と呼ぶ。
グループ(必ずしも複数ではなく1つのときもある)を作って、どれとどれをくっつけて、どれとどれを離すかを、優先順位とともに選択をしていくといい。
ブログの場合はmargin:やpadding:でグルーピングを意識しつつ空白をつくってみよう。
2. 揃える
上の例ではセンターに寄せてあるけれど、センターポジションは左右がガタガタになるので「揃っている」という強い感じが湧きにくく、バランスがいいとは必ずしも言えない。
バランスをとってまとまりよく見せていくのに、「揃える」という選択肢がある。

右側の例では単純に左揃えにしただけなのだけれど、そこに1本の線が生まれ、そこに吸着するようにまとまっている。
どちらかに寄せることで、視覚的な情報をまとめていく。これを「整列原則」と呼ぶ。
バランスも、左揃えにしたことで、先ほどにくらべてよくなった。
3. 繰り返す
ひとつ前の例で、「揃える」というルールを作ったけれど、実はルールは明示しないかぎり、「繰り返さないと分からない」ことが多い。
とくにレイアウトを考える場合には、似たような要素を3つ以上配置しないと、それがルールであるということが一瞬の視覚情報では捉えられない。

左側は要素が2つしか配置されておらず、単に置いてあるだけといった印象がある。一方、右側は5つ(たいてい3つ以上)配置しており、それゆえに配置のルールが浮かび上がってきて、美しいレイアウトに仕上がる。
視覚的な特徴のあるものを繰り返すことで、ルールを明確にし、全体をリズミカルに表現することができる。これを「反復原則」と呼ぶ。
本当に躍動感のあるデザインは、見ているものをワクワクさせるものだ。
4. 対比する
ブログでも大見出し・中見出し・小見出し・本文があるように、デザインにも主役と取り巻きがいる。主役は大きく目立たせて、まわりは控えめにすることで、主役が目立ち、アクセントになる。
主役が主役たるためには、実はまわりの存在のほうがずっと重要だ。まわりあってこそ、主役が引き立つ。
「対比する」ことで、他と比べて重要な情報なのだと、一瞬にして認識することができるようになる。

左側はすべての要素が同じ大きさなので、情報の優先順位がつけにくい。一方、右側は名前を大きく、次に肩書を大きく、その他の情報を小さめで配置しているので、パッとみて最重要情報である名前が一番最初に飛び込んでくる
違いがあるからこそ、優先順位が目で見て分かる。こうした「対比法則」を少し意識するだけで、わかりやすいデザインになるに違いない。
CSSではtext-align:でleftcenterrightを指定すると、ブロック要素の行揃えの位置を指定することができる。
5. ラベリングする
ここまで見てきたものを実践するだけでもかなり見やすいデザインになるけれど、ワンモア加えたいなら「ラベリング」してみよう。
ラベリングすることで、そのグループがどんな意味情報を持つかを明確に示すことができる。

右のようにラベリングしていくと、その文字情報がどんな意味を持つのかを具体的に示すことができる。
ラベルをつけるということは、情報を「まとめたり」「揃えたり」「繰り返したり」するので、情報がかなり体系的になる。
ただし見栄えよりも情報整理に傾倒しているので、見せ方という点ではラベルを貼るかどうかは考えたほうがいい。
情報量が多く、複雑になるときにには、「ラベリング」が活躍するだろう。
ちなみにこのポイントも立派なラベリングだったりする。
ケーススタディ①:カロリーメイト

カロリーメイトのプロダクトパッケージは、今見てきた法則が巧みに使われている。
- 近接「Calorie Mate」「BALANCED FOOD」「BLOCK」という文字がまとめられている。ひと目で何の商品か分かるようになっている。
- 整列成分表示の段組で左右均等揃えになっている。
- 反復成分表示中に「●」を入れて見出しのルールを決めている。
- 対比商品名は黒で文字を大きく、成分表示は小さい文字で背景と近い明度で表示し、商品名を目立たせている。
- ラベリング成分表示中に「Classification:」「Ingredients:」「Net Weight:」などの項目をラベル表示している。
上記の要素を取り入れると、カロリーメイトのパッケージのように誰が見ても情報を認識しやすくなり、意図がくっきりと浮かび上がる。
段組とタイトルにもうひと工夫!
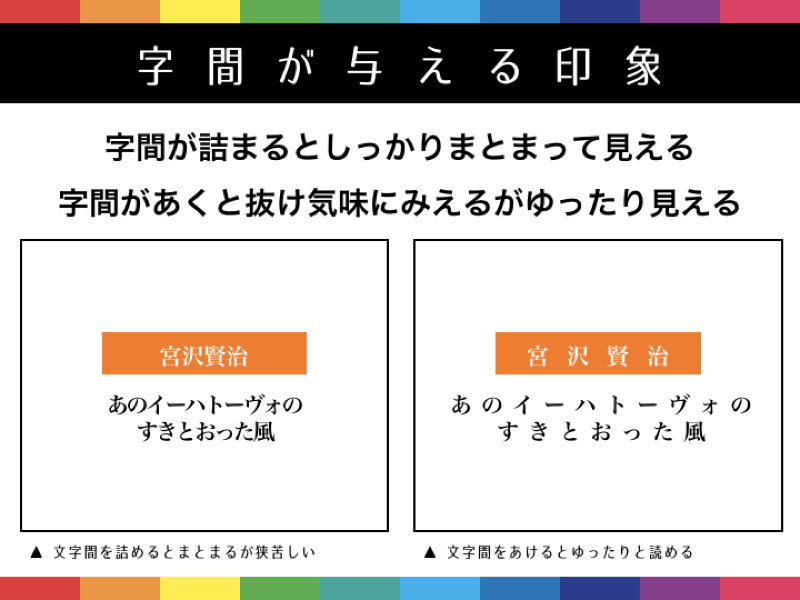
6. 字間を変える
文字と文字の間の間隔のことを「字間」や「文字間」といい、この「字間」を調整することを「カーニング」と呼ぶ。
字間を詰めたりあけたりすることで、全体の印象が大きく変わってくる。

左側のように字間を詰めると、しっかりとした印象を持つが、詰めすぎるとぎゅうぎゅうになり読みにくくなる。右側では字間をあけており、ある程度字間があくとゆとりができて読みやすくなるが、あけすぎると気が抜けてしまう。
字間の調整は、字間の特性(詰めすぎ、あけすぎだとどう見えるか)を理解した上で、目視でベストな字間を調整するのが一番いい。
ブログで字間を調整する場合には、CSSでletter-spacing:を指定してあげると調整することができる。
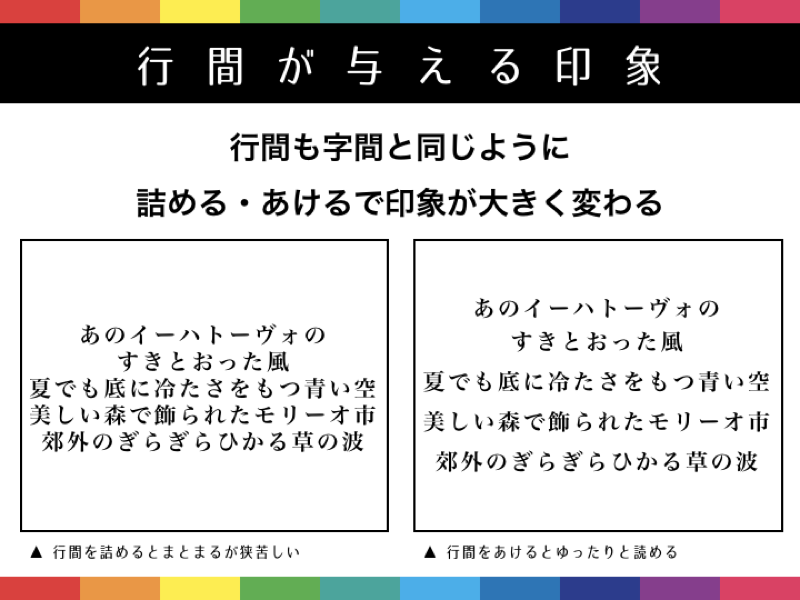
7. 行間を変える
今度は行と行の間の間隔、「行間」を変えてみよう。

行間も基本的には字間と同じ特性を持っており、左側のように字間を詰めると、しっかりとした印象を持つが、詰めすぎるとぎゅうぎゅうになり読みにくくなる。また、右側のように字間があくとゆとりができて読みやすくなるが、あけすぎると気が抜ける。
字間と行間をバランスよくとっていくことが大切だ。
行間をブログで調整する場合には、line-height:を指定してあげよう。
8. 斜めにしてみる
そのままではありきたりに見えるデザインは、傾けたり、回転させたりしてみてはどうだろう。

左側はすっきりと整った印象があるけれど、右側のように少し斜めにしてみるだけでダイナミックな印象になる。また、ある要素だけが斜めになってなっていればルールを崩すことで注目を浴びるが、すべての要素が斜めになっている場合は整然として斬新・スタイリッシュな雰囲気になる。
使い過ぎると飽きてしまうが、ワンポイント加えたいときに役立つ。
Webサイトでは、transform:rotate()を指定することで回転表示ができる。
9. 曲げてみる
直線的なレイアウトに、曲線を加えてみるのはどうだろう。

左側のレイアウトは直線的で真面目な印象をうけるが、右側のように全体的に曲線を取り入れてみると、やわらかく優しい雰囲気が演出される。
曲線自体は「遊び」があって目立つけれど、直線的なレイアウトの中にいれるから映えるのであって、曲線だらけだと逆に飽きてしまう可能性があるので、使いどころを考えたい。
ブラウザでは一文字ずつ回転させることはできるけれど、全体的に曲線を加えることは、そのままでは難しい。CSS3とjQueryを使ったArctext.jsやCSSWARPのようなCSS3のテキストパスジェネレーターを使うと面白い曲線が表現できる。

CSSWARPはベジェ曲線を制御することで曲線を作ることができるジェネレーターだ。画像を使わずにコードだけでダイナミックなテキストを生成することができる。
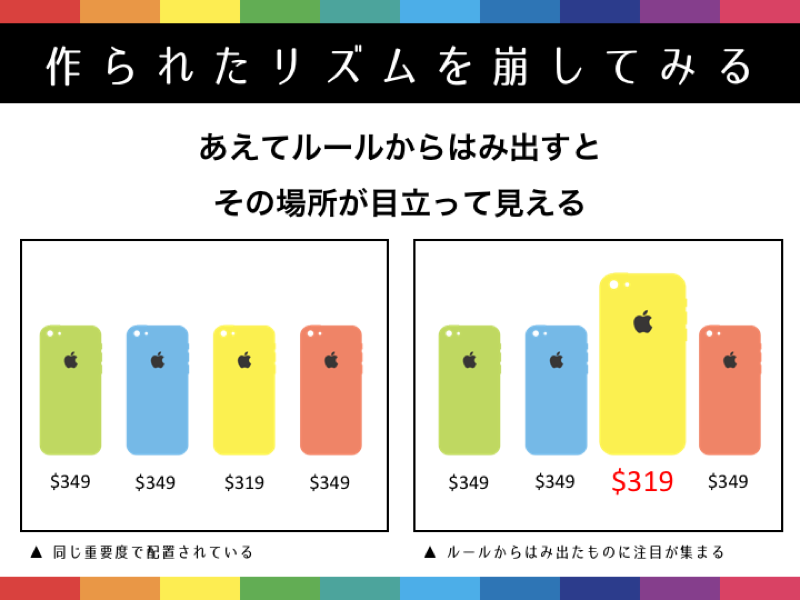
10. リズムを崩す
左右や縦横に均等に配置されているデザインは、ルールがあり、美しい。それでも何か物足りないと感じるのなら、あえてリズムを崩してみよう。

左側の4台のiPhoneは整然と並べられているけれど、右側のように1台だけ大きく見せると、ルールが破られそこに注目が集まる。
全校生徒の中でヤンキーに注目が集まるのは、彼らがマイノリティだからだ。逆にほとんどがヤンキーでひとりだけ真面目クンがいたら、そちらに注目が集まる。
ケーススタディ②:ロリポップ!レンタルサーバー

月額100円から利用できる価格破壊的レンタルサーバーロリポップ!レンタルサーバーのコース一覧では、オススメのスタンダードコースだけリズムを崩して大きく表示してある。また「大人気」という帯が斜めにかかっていて、アクセントになっている。行間ではないけれど、表のセルの余白もほどよくとっていて見やすい。月額100円ってとんでもなく安いな…。
ロリポップ!レンタルサーバー | 期間限定キャンペーン実施中!
文字と写真の関係にもうひと工夫!
11. 版面率を変える
レイアウトは、文字と写真、余白の関係によって、伝わり方が大きく異なる。
版面率は、「文字・写真」と「余白」との関係において、「文字・写真」が占める割合のことをいう。

左側は版面率が高く、情報がギュッと詰まっているような印象を受ける。それに対して右側は版面率が下がることでエレガントでゆとりをもった印象を与える。
どのデザインの教科書を紐解いても、高版面率のいい例として「新聞」を挙げるのが恒例だ。版面率が低いのは例えば高級ブランドの広告がよく挙げられる。
余白はデザインにおける「余裕」になるけれど、程よい加減を見つけることが大切だ。
12. 図面率を変える
先ほどは「文字・写真」と「余白」の関係について見ていったけれど、今度は「文字」と「写真」の関係を見てみよう。
「文字」の情報に比べて「写真」の情報がどれだけあるかを示すのが、図版率だ。

左側は図版率が限りなく高い。図版率を上げると親しみやすさが持てるが、図版率を上げ過ぎると文字情報が殺され、イメージ勝負になってしまうリスクもある。右側のように図版率を下げると、文字がずらっと並んでいる印象になるので、堅苦しい印象になってしまう。
イメージ先行型の広告は、一般的に図版率が高い。それに対し、学術論文などは、まれに写真やグラフなども入るが、それでも文字情報が多く、図版率は低めになる。
最終的には、どんなイメージにしたいかが図版率にも現れる。
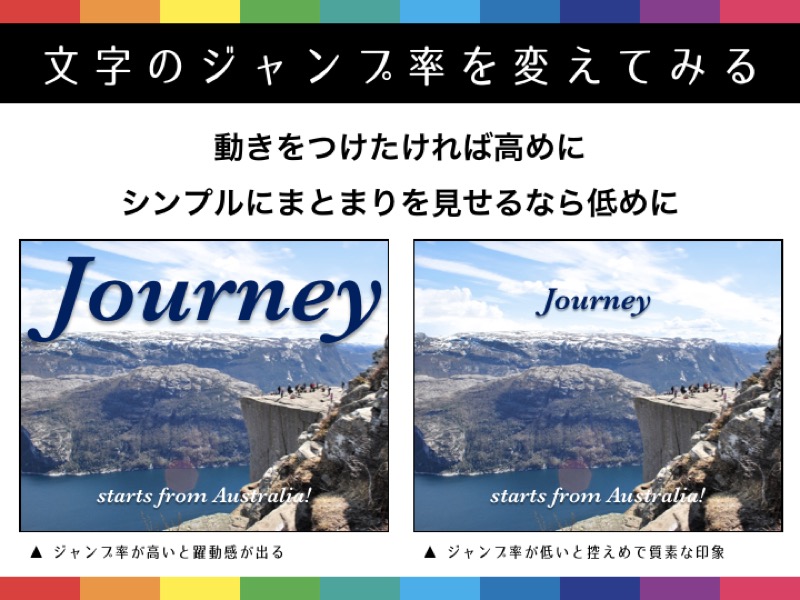
13. 文字のジャンプ率を変える
ジャンプ率とは、一番大きな要素と一番小さな要素の比率のことをいう。
まずは、文字のジャンプ率について見ていくことにしよう。

左側は「Journey」の文字が大きく、小さな文字で書かれた「starts from Australia」との差が大きいので、ジャンプ率が高く、大きい要素に注目が集まる。それに比べ、右側は「Journey」と「starts from Australia」の文字の大きさがあまり変わらないので、左ほどのインパクトはない。
ジャンプ率が高くなると大きな文字に視線が集まるけれど、高くしすぎると写真が活きてこなくなったり、チープな印象になってしまう。ジャンプ率が低すぎるとメッセージ性に欠けてしまうリスクもある。
ブログのアイキャッチ画像に文字を入れるひとがいるけれど、入れるのであればジャンプ率に注意して作成すると最高にセンスがよくなるので、お試しあれ。
14. 写真のジャンプ率を変える
今度は、写真のジャンプ率についても考えてみよう。

左はジャンプ率をつけ、右はジャンプ率をゼロにした。左側は大きい写真に自然と視線が集まるけれど、右側は整然と並べられただけという印象になる。
通販のカタログは写真のジャンプ率を考えるときの格好の例だ。
売れ行きの高いカラーの写真を大きく見せ、その他のカラーバリエーションや類似商品を周りに並べる。
結果的に、小さな写真が大きな写真の商品を引き立てるからこそ、大きく紹介した写真の商品が売れすじになるのだ。
15. トリミングしてみる
デザインに凝り始めると、画像をそのまま使うのではなくトリミングしてすっきり見せたくなるときがある。
ただし、どこを切り取る(トリムする)かによっても大きく受ける印象が変わってくるので、そのことを考慮した上で取り入れるのがいいだろう。

左右ともに同じ写真が素材となっている。左側は左右の人物の顔のサイズがあまり変わらず、インパクトがない。右側はうまく対比されていて、大きな写真のほうに注目が集まる。
このように、トリムの仕方だけでも受ける印象がとても変わる。
人物や動物の写真をトリムする場合は、背景となる部分とのバランスも考えていくといいだろう。
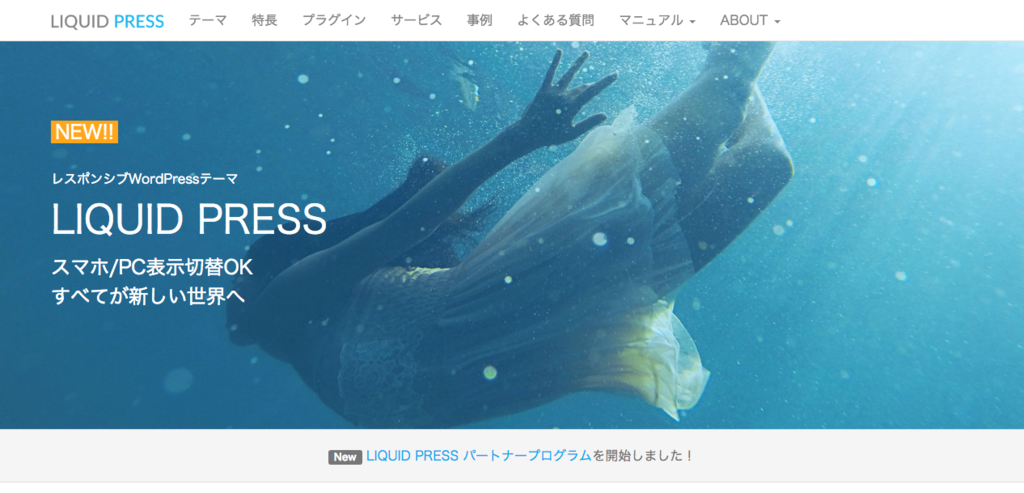
ケーススタディ③:LIQUID PRESS

お洒落なレスポンシブル対応のWordPressテーマを販売するLIQUID PRESSのトップページに表示されるイニシャル画像は、図版率を上げて洗練されたイメージを与えながら、文字のジャンプ率を上げてタイトルを認識させやすくしている。
レスポンシブWordPressテーマ日本語テンプレート | LIQUID PRESS
フォントにもうひと工夫!
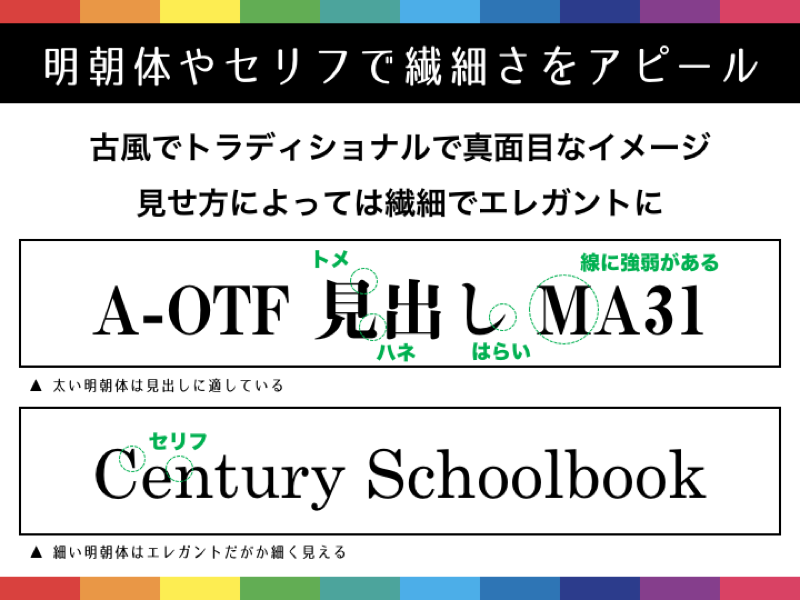
16. 明朝体・セリフを使う
フォントにもいろいろな種類があって、どういったフォントを選ぶのかでずいぶんと雰囲気が変わってくる。
中でも定番なのが、明朝体やセリフのあるフォントだ。

上のような明朝体の特徴は、「トメ」「ハネ」「はらい」があること。また、下に示したのがセリフフォントの例で、「セリフ」とはフォントの先につきでた「ウロコ」のところをいう。こうしたフォントを使うと、形式張って見えることもあるが、バランスをとればエレガントさを演出できる。
17. ゴシック体・サンセリフを使う
一方、明朝体に対してのゴシック体、セリフに対してのサンセリフの特徴を見てみよう。

ゴシックは太さによって雰囲気が大きく変わるのがひとつの特徴だ。例えば、上のような太いゴシック体は、元気でゴツゴツしたイメージを持つ。下は同じゴシックでもかなり細く、シャープで洗練された感じになる。
ゴシックはモダンな感じを演出できる。Apple製品でもUIとして採用されているのは「Helvetica Neue」や「San Francisco」といったサンセリフだ。
太すぎると主張しすぎるし、細すぎると読みにくくなる場合もあるので、注意が必要だ。しかし、使いこなせばハイセンスな作品を仕上げることができるに違いない。
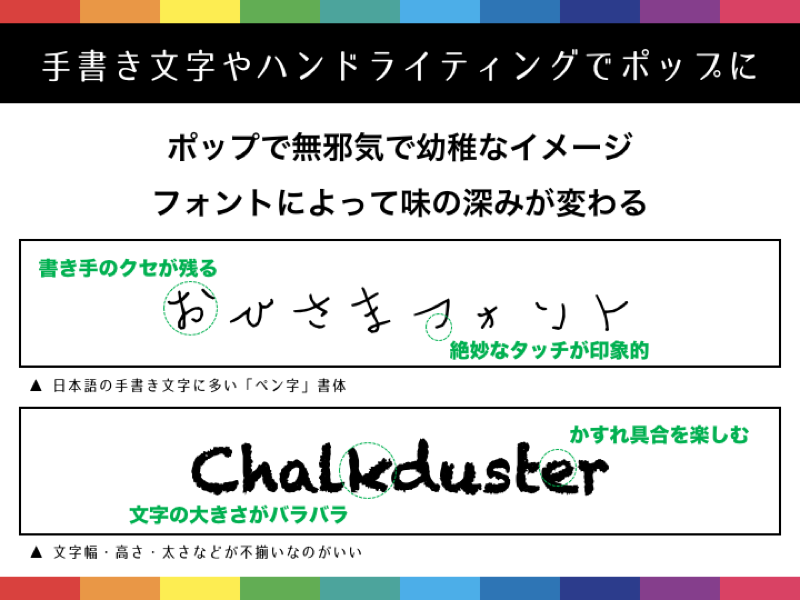
18. 手書き文字・ハンドライティングを使う
「明朝」と「ゴシック」の検討に入ると度外視されてしまうが、意外と使い勝手がいいのが手書き文字やハンドライティングといった書体だ。

手書き文字は明朝やゴシックなどのように堅苦しくなく、ポップな感じを演出できる。日本語フォントは上のようにペン字フォントが多く、フリーフォントでよく配布されているけれど、作者の書き味がそのまま出るので、オリジナリティが出せる。下のように、文字によって「大きさが同じ=等幅(プロポーショナル)」ではなく、大きさがバラバラなのを楽しめるフォントもたくさんある。
可愛らしいフォントがたくさんあるが、ポップな反面「正式感」は出ないので、TPOに応じて使い分けていくのがいい。
こうしたフォントはデフォルトではコンピュータにあまり入っていないことが多いので、気に入ったものをインストールしていこう。
毎年「coliss.com」では日本語のフリーフォントを紹介してくれている。
クレヨンやペン字などで漢字まで使えるいいフォントがたくさん揃っている。
19. 筆記体・オールドイングリッシュを使う
欧米書体で手書きほどのくだけた感じではないけれど、オリジナリティを出したいなら筆記体やオールドイングリッシュを使うのはどうだろうか。

筆記体は上のように小文字を連続して筆記しているような文字で、署名(サイン)を思い浮かべやすい。一方、下はオールドイングリッシュの例で、クセのあるフォントではあるけれど、新聞のタイトル(「International Herald Tribune」とか「The Guardian」とか)に使われるフォントで、ある種のレトロっぽさを感じる。
使いドコロは考える必要があるけれど、アクセントとしてさり気なく使うと、最高にクールなデザインに仕上がる。
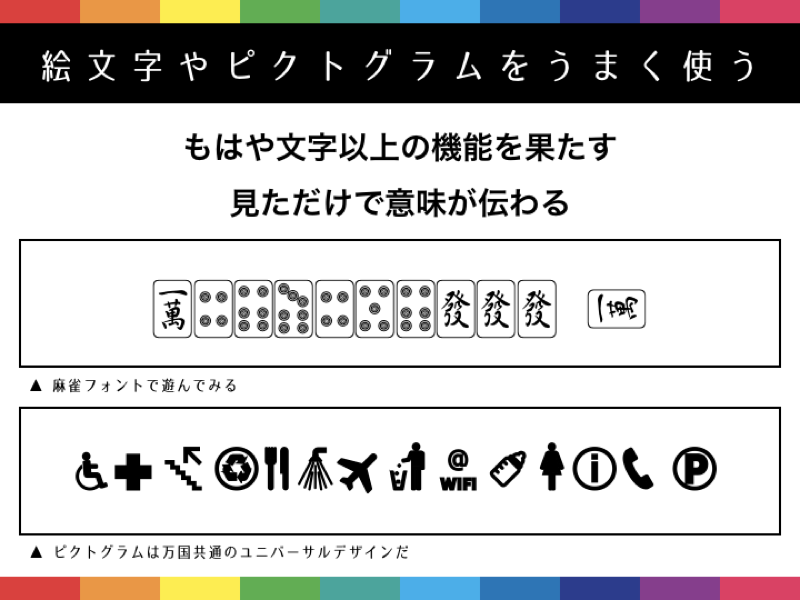
20. 絵文字・ピクトグラムを使う
場合によっては絵文字やピクトグラムも活用できそうだ。

上は麻雀牌の絵文字フォントで、手役は同じ順子の組み合わせが2組あるときに与えられる「一盃口」だが、ポンやチーをすると無効になってしまう。…といったように、遊び心があっておもしろい。下はピクトグラムと呼ばれるもので、非常口やトイレなど、誰がみても分かるようなアイコンなので、ユーザビリティも上がる。
応用編として、先ほどみたラベリングでピクトグラムを活用するとクールになる。
「メール」ではなく「」、「Webサイト」ではなく「」」といった具合だ。
文字情報が減ると、シンプルな見た目になる。
ケーススタディ④:エポスカード

クレジットカードの広告では、できるだけ洗練されたイメージを持たせたいので、細めのゴシックを使うことが多い。このサイトでは、日本語と数字の書体を使い分けており、「年会費永年無料」などの日本語は細身で、「最大8000円分」の数字部分は太く幅が細めのフォントを使っている。
色使いにもうひと工夫!
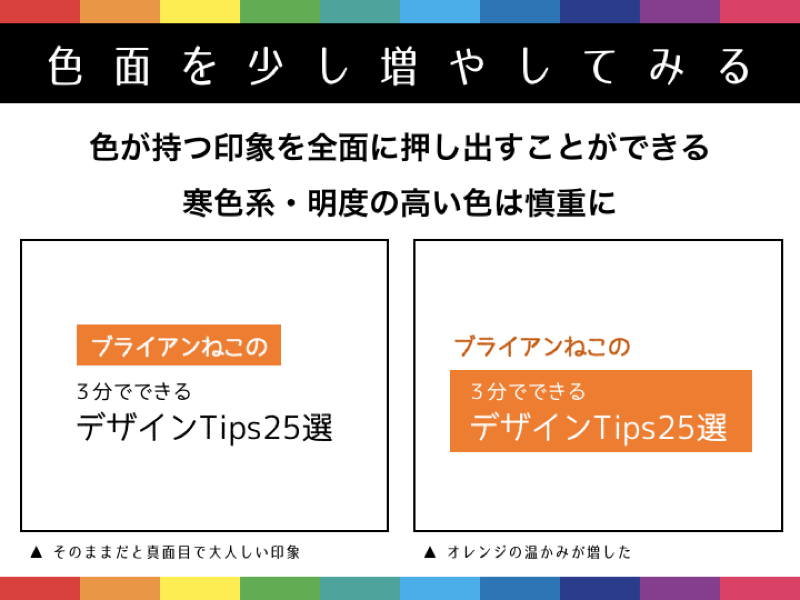
21. 色面を広げる
もしイメージカラーがあれば、色面を増やしてアピールするのもいいだろう。

左のサンプルを右のように色面を増やすだけで、色の持つイメージを全面に押し出すことができる。
ただし、寒色系は色面が広がるとつめたい印象を持ってしまうし、明度が高すぎると文字が見えにくくなることがあるので、コントラストの高い暖色系で活用してみるといいだろう。
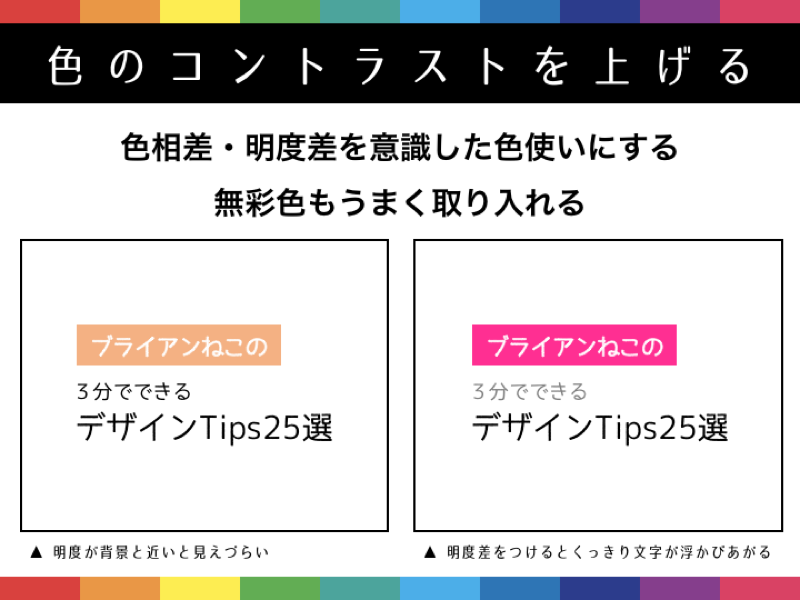
22. 色のコントラストを上げる
色のコントラストを上げるだけでも、雰囲気が変わってくる。

左は少し極端だけれど、明度が高く背景の白と同化してしまっている。右のようにディープピンクでコントラストを上げ、「3分でできる」は一方でコントラストを下げたので、伝えたい部分を目立たせることができる。
彩度が強い色ほど、無彩色との組み合わせでさらに目立たせることができる。
23. グレースケールを取り入れる
グレースケールを取り入れると彩度の高い色が華やかに見える。

左側は写真も文字も彩度が高く、文字が読みづらくなっている。右側のようにグレースケールにすると、文字が読みやすくなった。
テーマカラーが1色決まっている場合は、グレースケールを取り入れると綺麗にうつる。
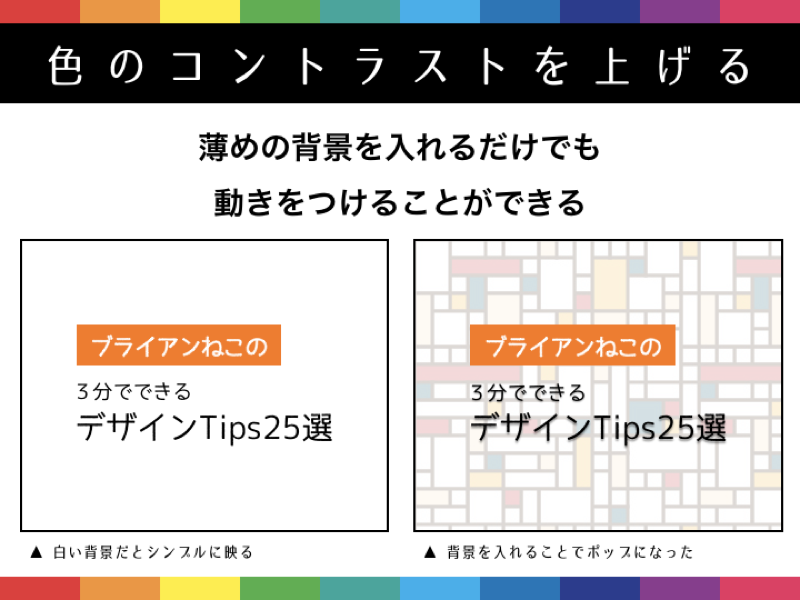
24. 背景にパターンを入れる
文字自体ではなく、背景がそのデザインを「退屈」にさせている原因かもしれない。

左側の白背景に背景を入れると右のようになる。うっすらとパターン画像を入れただけだけれど、動きが出てきた。
シームレスの(つなぎ目のない)背景画像はBg-Patternsなどで簡単にダウンロードすることができる。
背景は濃すぎると文字が読めなくなってしまうので、さりげなく入れるのがポイントだ。
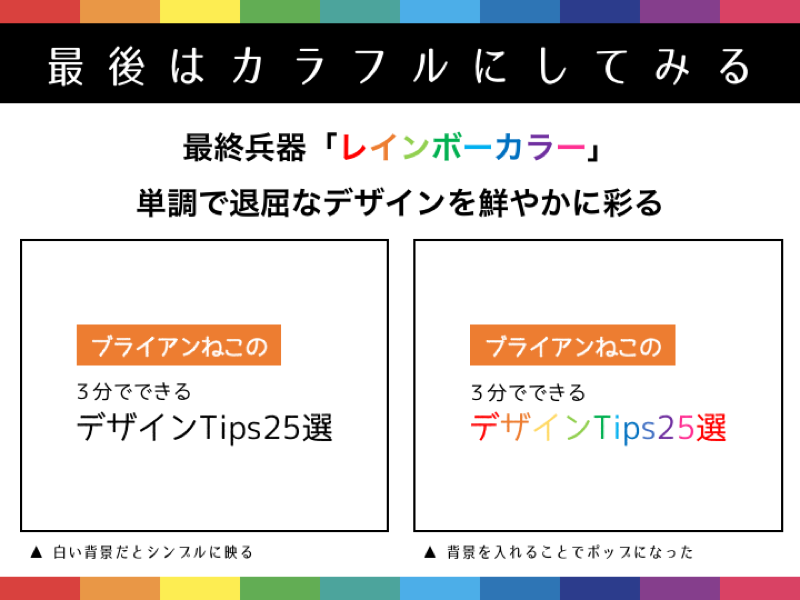
25. カラフルにする
もうこれは最終兵器。文字をカラフルにしてみる。

右側のように文字を虹色にすると、だいたいどんな色合いのものにもマッチしてくる。
カラフルにすると万人受けするけれど、あまりにもカラフルだと目がチカチカするので、使いドコロを考えたい。
しかしながら、色みを決める時にいざとなったら役に立つので、ストックに入れておこう。
まとめ
Tipsということで書き始めたけれど、改めて読み返すとデザインのキホンになる重要事項も多い。
一気にすべての法則をチェックするのは難しいけれど、3分あれば1つなら確認できる。
何か工夫できることはないか、そんな視点でデザインしていこう。

今日のひとりごと
二輪の免許を取ったので、どこか遠くへ出かけたい。どこか遠くへ、出かけたい。
twitterでは豆知識ならぬ「ねこ知識」をゆるーい感じでつぶやいているので、要チェックだ!