10分で設定完了!Webフォントの使い方や軽量化・はてなブログでの設定手順、優良リソースなどまとめ【おすすめ日本語フォントも】

最近はWebの制作現場でもよくWebフォントが使われるようになってきた。ぼくは10年ほど前から紙媒体のデザインにも携わっているけれど、Webサイトも紙媒体と同じように画像を綺麗に見せたり、情報をコンパクトにまとめることができるし、Webフォントの登場でテキストまわりの見せ方も大きく変わってきた。
そこで今回は、「そもそもWebフォントって?」「どうやって設定するの?」というあたりから「Webフォント重すぎて…軽量化できないの?」「コストをかけずにWebフォントを導入できないの?」「オススメの和文Webフォントは?」「はてなブログでの運用方法は?」というあたりまで、最新のWebフォント事情をしっかりとまとめていく。
Webフォントって?

Webフォントとは、一般に「Webサイト上で表示できるフォント」のことを指していう。より正確に言うと、クライアント側が持っているフォントデータではなく、サーバー側で用意したフォントデータに従って、クライアントが文字表示を行う(このあたりはよく分からなければ読み飛ばしていただいて構わない)。
Webフォントを使うメリット
最近では和文Webフォントも多くのサイトで採用されているけれど、流行の背景には、それなりの理由がある。
1. デザインが差別化できる
Windowsだと「メイリオ」、Macだと「ヒラギノ角ゴシック」が標準で表示されるけれど、ユニークなフォントを採用すれば、それだけでタイポグラフィの差別化、ひいてはサイトの差別化につながる。何より見栄えがよく、ユーザーに自分のサイトやブログを印象づけることができる。
2. SEOに有利
昔はブラウザで表示できないフォントは画像スライスにして表示していた。画像だと、検索エンジンが文字情報を読み取ることは困難だ。しかし、Webフォントにすると、見た目を変えながらもHTMLの中身はテキストデータなので、検索エンジンにやさしい。
3. 簡単にレスポンシブ対応が可能
テキストを画像スライスで表示すると、改行ができないので文字を縮小するしかなく、スマートフォンなどの小型デバイスではハッキリ言って見づらい。Webフォントを使えば適切な位置で改行してくれるので、レスポンシブ対応もバッチリだ。
4. テキストなので修正がカンタン
画像だとわざわざ画像エディタで文字を修正する必要があるけれど、WebフォントではHTMLファイルを書き換えるだけで簡単に修正することができる。
5. 拡大しても綺麗
画像では軽量化するとギザギザするし、鮮明にするには画像サイズが大きくなることを覚悟しなければならなかった。一方、WebフォントではRatinaディスプレイで拡大しても美しく表示される。
Webフォントの唯一のデメリット
ここまでメリットが並んできたのだが、特に日本語Webフォントに限って言えば、「読み込み時間がかかる」というデメリットがある。これが原因で和文Webフォントは「使えない」というレッテルが貼られていたのだけれど、高速化する方法も登場しているので、のちほど紹介していく。
Webフォントの主な使い方
Webフォントの導入方法は至ってシンプルだ。Webフォントを使うには、(1)「Webフォントサービスを使う」 または (2)「自前でサーバーやストレージにアップロードして使う」のどちらかの方法を選択することになる。
そういうわけで、それぞれの方法でWebフォントを使う手順を紹介していこう。
(1) Webフォントサービスを使う手順
Webフォントサービスを使えば、少しのコードを挿入するだけで、簡単にWebフォントを導入することができる。自前でWebフォントをサーバーにアップロードしなくてもいいので、とっても簡単だ。
有名どころでいえば、Google Fonts。アルファベットだけでなく、アラビア文字やキリル文字、タイ文字など様々な文字に対応しているが、日本語や漢字は残念ながらほとんど対応していない。ぼくはブログの小見出しなどに活用している。最近リニューアルしたのだけれど、Google Fontsを例に、導入方法を確認していこう。
Step1. フォントを選ぶ

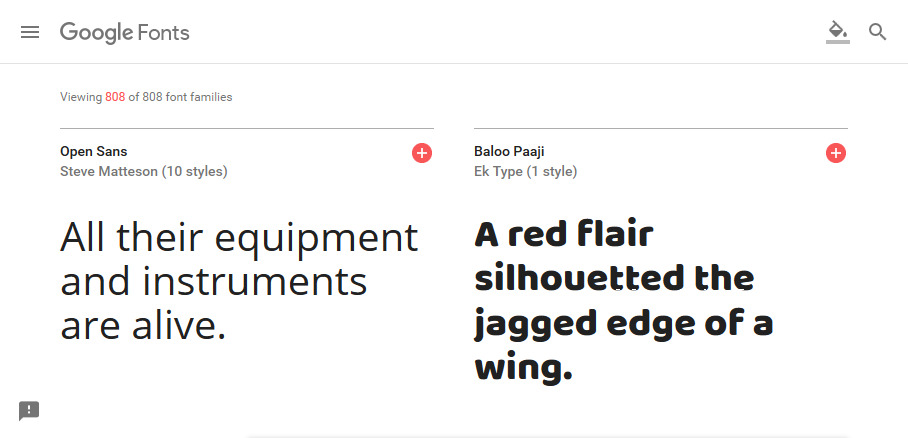
Google Fontsにアクセスしたら、使いたいフォントを決めよう。右上の虫眼鏡のマークで文字の太さやスタイルなどで検索をかけていくことも可能だ。
フォントを選んだら、「+」マークを押してフォントを追加していこう。フォントは複数追加することができる。
Step2. コードをコピペ
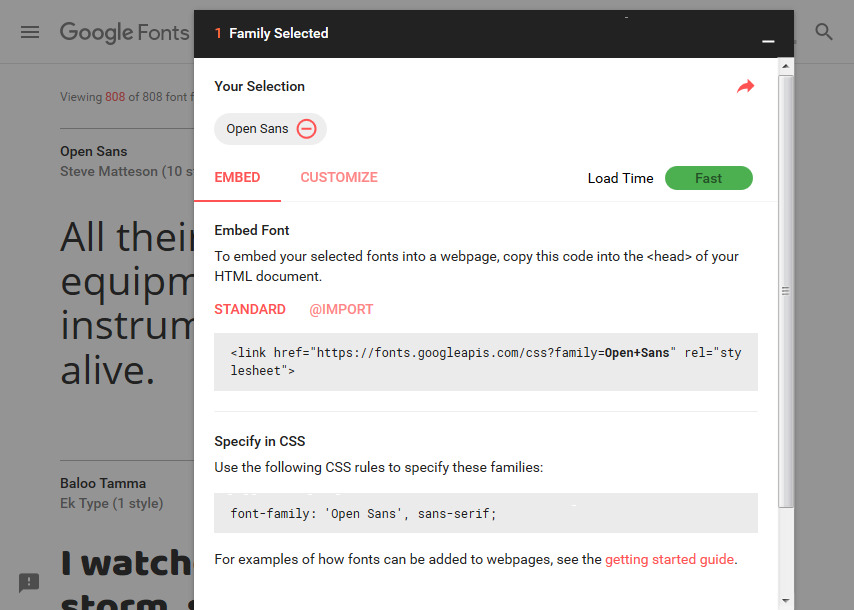
フォントが追加できたら、右下に「X Families Selected」(Xは選んだフォントの数)というバーが表示されるので、そこをクリックしよう。

すると、挿入するコードが出てくるので、「Embed Font」にあるコードをコピペしよう。「STANDARD」はHTMLに、「@IMPORT」はCSSに挿入する。
はてなブログで挿入する場合
はてなブログにGoogle Fontsのタグを挿入する場合、次のどちらかの手順で行う。両方やる必要はなく、どちらかを対応すればWebフォントは表示される。
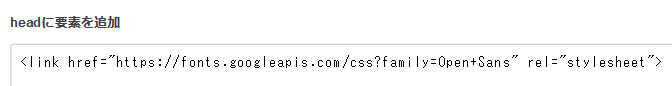
STANDARDなら「設定>詳細設定>headに要素を追加」というところにコピペすればOK。

@IMPORTなら、「デザイン>カスタマイズ>デザインCSS」にコピペして1行コードを追加しよう。
結局このあともCSSをいじるので、「@IMPORT」のほうが手間がかからないから、ぼくはこちらを選んでいる。前のバージョンのGoogle FontsではJava Scriptでの挿入することもできたけれど、これはSEO的に良くないようだ。
Step3. CSSファイルを設定
表示したい領域のCSSに「font-family」を設定する。
body{
font-family: 'Ubuntu', sans-serif;
}
Google Fontsの「Ubuntu」を設定した場合
これで無事に表示される。とっても簡単だ。
ちなみに、このGoogle Fontsの中で唯一日本語対応しているのが「Noto Sans」だ。上記の設定で同じように使えるので、一度試してみてほしい。
また、有料のWebフォントサービスもあるけれど、採算が取れないのか、サービスを終了しているところも増えてきた。有料サービスの場合は、上記で紹介した手順に課金登録の手順が加わるだけなので、予算があれば試してみてもいいだろう。
(2) 自前でWebフォントをアップロードして使う手順
Webフォントサービスは、日本語対応したフォントが少ないというデメリットもある。そこで、そのデメリットを埋めるために、自前でWebフォントを用意するという手順を紹介しよう。「自前で」というと面倒くさいイメージがあるけれど、方法はいたって簡単だ。
Step1. フォントを選ぶ

まずは利用したい和文フォントをダウンロードする。FONT FREEあたりだとかなり豊富に和文フォントが用意されている(その他のリソースは後述)。また、フォントに関わるライセンスについてはこちらに目を通しておくといい。
Step2. サブセット化
欧文フォントは文字数が限られているため、ファイルサイズがそもそも小さい(250KBくらい)。しかしながら、和文フォントだと10~20MBは超えるため、そのままWebフォントにしてしまうとめちゃくちゃ読み込み速度が遅くなる。
そこで和文フォントでは、「第一水準漢字」くらいの普段使うものだけを抜き出す作業=「サブセット化」をすることで、ファイルサイズをできるだけ小さくして、読み込み速度を上げる方法が主流になっている。
サブセット化ソフトのダウンロード
サブセット化する簡単な方法は、「サブセットフォントメーカー」というフリーソフトを使うことだ。また、このあとで「WOFFコンバーター」というソフトも使うので、一緒にインストールしておこう。どちらもWin・Mac両対応だ。
次に、フォントに格納する文字(第一水準漢字+記号+ローマ字+カタカナ+ひらがな)をダウンロードしておく。ダウンロードはこちらでしておこう。
Webフォントのファイルサイズを小さくする
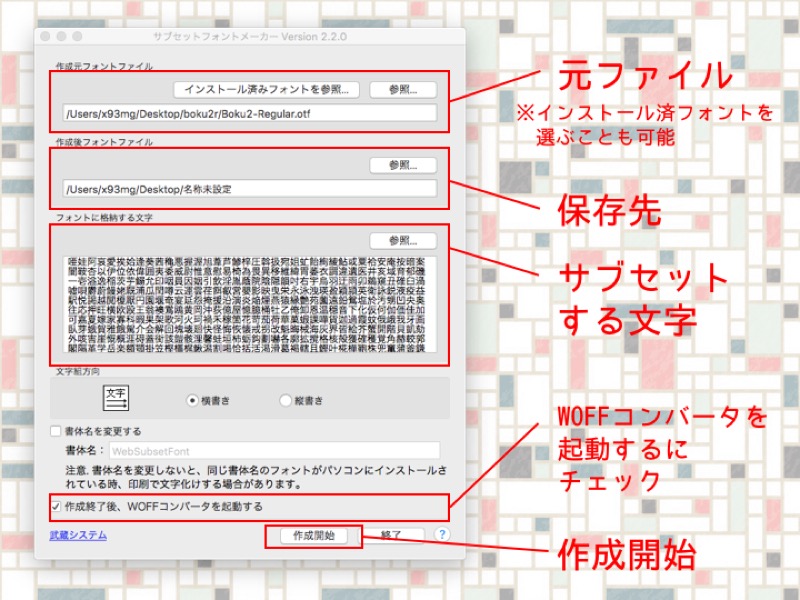
さて、「サブセットフォントメーカー」を開き、以下の手順で

1.「作成元フォントファイル」で軽量化するWebフォントを指定
2.「作成後フォントファイル」で軽量化したあとのフォントファイルの保存場所を指定
3.「フォントに格納する文字」の箇所へ、先ほどダウンロードした文字をコピペする
4.「作成後、WOFFコンバーターを起動する」にチェックを入れて、「作成開始」ボタンをクリック
たったこれだけ。念のため、変換後のフォントファイルが1MB以下になっていることを確認しておこう。
Step3. Webフォント化
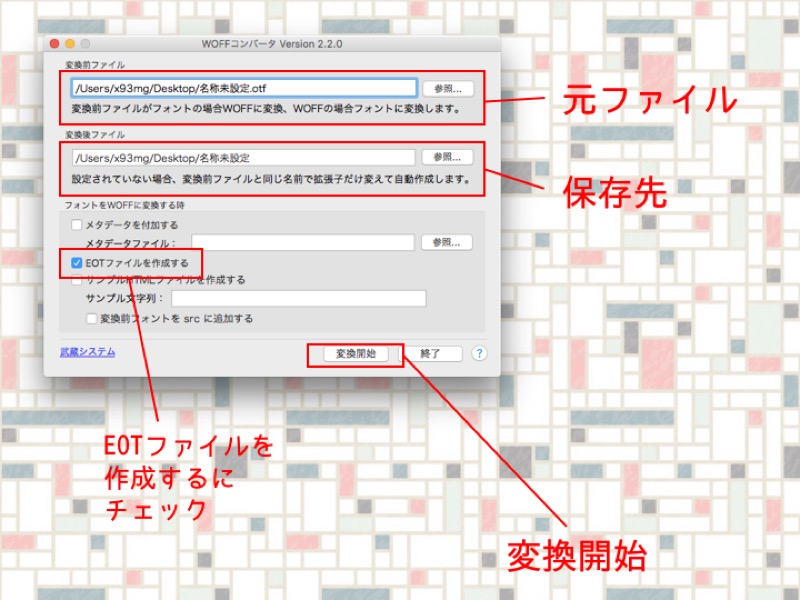
今度は、軽量化したフォントファイルを「.woff」と呼ばれるWebブラウザにも対応している拡張子のファイル形式に変換していく。すでに「WOFFコンバーター」がインストールされていれば、ここまでの手順でソフトが立ち上がっているはずだ。

1.「変換前ファイル」でさきほど軽量化したフォントを指定
2.「変換後ファイル」で拡張子を変更した後のファイル名を指定
3.「EOTファイルを生成する」にチェックを入れて、「変換開始」をクリック
これで「.woff」ファイルと「.eot」ファイルが作成される。ちなみにEOTファイルはInternetExplorerで表示させるためのフォントファイルのことだ。
Step4. サーバーやストレージにWebフォントをアップロード
サブセット化まで完了したら、あとはサーバーやストレージにWebフォントをアップロードすればOK。
はてなブログで利用する場合には、Dropbox上にファイルを置くのが便利。「ファイルを選択<>リンクを共有>リンクを取得」でファイルのURLをコピーしておこう。Dropboxアカウントを持っていない場合はこちらで2GBのストレージを無料で入手することができる。
Dropboxの共有リンクを直リンクに変換する方法
Dropbox上で取得した共有リンクは、そのままでは「閲覧用のURL」になっているので、CSSでWebフォントファイルを指定する際には「直リンク」にする必要がある。
変更前:https://www.dropbox.com/s/ファイルのID/ファイル名.woff?dl=0
「www.dropbox.com」を「dl.dropboxusercontent.com」に変更して末尾の「?dl=0」を削除することで直リンクになる。
変更後:https://dl.dropboxusercontent.com/s/ファイルのID/ファイル名.woff
ちなみにこのやり方を応用すれば、Dropboxでウェブサイトを公開することもできるので便利だ。
Step5. コードを挿入して設定
ここまでくればWebフォントサービスで設定したのと同じ手順で設定できる。はてなブログでの設定手順でおさらいしておこう。
サーバーやストレージにWebフォントファイルを設置したら、@font-faceでサーバーに設置したフォントデータをフォントとして定義し、適用したい範囲にfont-familyで設定する。
@font-face {
font-family: "MyFont";
src: url(font/myfont.eot) format("eot"), url(font/myfont.woff) format("woff");
}
body{
font-family: MyFont, sans-serif;
}
IE用に「.eot」も設定している
ちゃんと表示されない!そんな時は?
「正しく設定したはずなのにちゃんと表示されない」という場合、ブラウザに古いキャッシュが残っている場合が多い。ブラウザの設定でキャッシュを消してしまおう。
Firefox:「ツール>オプション>詳細>ネットワーク」
Chrome:「設定>プライバシー>閲覧履歴データの消去」
Vivaldi:「ツール>履歴」
Cookieなども削除するか聞かれる場合があるけれど、今回の問題に関しては一旦キャッシュだけ削除すればOKだ。
これで無事に表示されるはずだ。
Webフォントに関する優良リソース
欧文フォントから和文フォントまで、使えそうなリソースをまとめてみた。
Webフォントサービス
少しのコードで実装可能な「Webフォントサービス」。和文フォントを提供しているのは有料のところが多いけれど、手間・労力・フォントの質・ライセンス関係などを考えると、こちらを選ぶひとも出てくるだろう。
Google Fonts (欧文/その他)

先ほども紹介したGoogle Fontsは、おそらくもっとも簡単に無料でWebフォントを設定することができるサービスだ。欧文フォントは豊富なラインナップだが、和文フォントはNotoくらいしかないのが悲しいところ。
Adobe Typekit (欧文/和文)

Google Fontsと同じくらい使いやすいのが、最近リニューアルしたAdobe Typekitだ。使い方はGoogle Fontsと似ているけれど、日本語Webフォントもかなり増えてきた。
Creative Cloud会員ならTypekitは使い放題で、Amazonでは9月2日まで20%OFFのセールもやっているので、PhotoshopやIllustratorの利用も考えているひとはAmazonでの登録がオススメ(14日以内なら全額返金の対象にもなっている)。また、月25,000PVまで使える無料プランもあるので、まずはこちらから試してみてもいいだろう。
Fonts.com (欧文/和文)

Fonts.comは、昔は欧文フォント中心にラインナップが揃っている感じだったけれど、和文フォントも結構増えてきた。25,000PVまでは無料で3,000ものフォントの中から選ぶことができる。スタンダードプランまで上げれば40,000フォントから選ぶことも可能だ。
もじでぱ (和文)

もじでぱは昔は有料だったのだけれど、いつの間にか完全無料になった。2015年に紅白の弾幕で使われていた「M+」や「瀬戸フォント」など、無料で配布されているフォントを中心にWebフォントを簡単に設置することができる。
FONT+ (和文)

FONT+は有名どころのフォントが使える有料Webフォントサービス。もともとビジネス使用を想定しているので、入会金10,500円・10万PV1,080円~とコストがかかるけれど、プロが作ったフォントを利用できる。
TypeSquare (和文)

TypeSquareでは、モリサワフォントをはじめとするプロ仕様のWebフォントをリーズナブルな価格で導入することができる。1万PVまで無料のプランから、100万PVで月額4,320円のプランまで。モリサワ系はTypeKitでも使えるので、そのあたりは要検討だろう。
digitalstage Webフォント (和文)

Webサイトビルダーソフトの「BiND」「LiVE」などを運営しているdigitalstageのWebフォントサービス。「BiND」「LiVE」は一定期間に限り無料で、その他のユーザーは15書体を月額980円から利用することができる。
フォントのダウンロード
こちらはフォントをダウンロードして、サブセットやWOFFコンバートして使う系のリソースをまとめてみた。
FONT SPRING (欧文)

FONT SPRINGはフォントのショッピングサイトだが、有料のものだけでなく、無料のものも配布されている。
Font Squirrel (欧文)

Font Squirrelでは、欧文フォントを無料でダウンロードすることができる。「Webfont Generator」というメニューで挿入コードを自動生成してくれる。
Google Noto Fonts (英文/和文)

Notoのダウンロード版サイト。「Noto Emoji」のような絵文字対応のシリーズもある。
FONT FREE (和文)

FONT FREEは和文フォントのまとめサイト。ネットで無料配布されている和文フォントはほとんど網羅されている。
コリスのまとめ記事 (和文)
エディトリアルデザインの総合情報サイト「コリス」では、フォント関連のまとめ記事が公開されている。最新の配布系フォントはこちらでチェックしておこう。
ぼくのおすすめ和文Webフォント・5選
最後に、ぼくの独断と偏見で、定番の和文フォントを紹介していく。選ぶのに困ったら、ここから選んでくれればお手軽だ。
M+

やさしさゴシック手書き

はれのそら明朝

ミウラLener-Jr

にくまるフォント

まとめ
Webフォントを設定すると、その分の読み込み速度はかかるけれど、Webフォントが登場した4年ほど前と比べると通信速度もかなり向上しているし、オシャレでユニークなWebサイト・ブログを作ることが可能だ。上の手順に従えばどちらの方法でも10分あれば設定できるので、ぜひ挑戦してみてほしい。
今回紹介した2つの方法はどちらにも一長一短あるけれど、概して有料サービスはPV数制限もあるし、選べるフォントに制限もあるので、個人的には自分でWebフォントを設置するスタイルのほうが主流になるのではないかなあと思う。実際に2016年11月末の時点で国内の有料Webフォントベンダーが2つクローズする。「技術が進歩すれば価格は下がり収益が減ってしまう」というのはWebフォントに限った話ではないけれど、ぼくたちユーザーにとって導入コストがかからないのはうれしい話だ。
Sweet Tweet!
「自撮り棒」って打ちたいのに「地鶏棒」って出てくるポンコツ具合満載のPCはこちら
— ブライアンねこ (@x93mg) August 23, 2016
Instashot!
B! Subscribe!
このブログでは生産性・テクノロジー・ライフハックなどの記事を配信しています。見逃さないように読者登録をお忘れなく!
Recommendation!