2017年の流行を先読み!ウェブデザインを考える際に気に留めておきたい7つのトレンド

世界の変化は、とても早い。中国はあっという間に日本のGDPを抜かしてしまったし、ついこの間決まったような東京オリンピックもあと4年で始まってしまう。 そしてウェブデザインに関しても、例外ではない。ぼくはウェブデザインの勉強をして12年になるけれど、昔はTABLEレイアウトという、今考えると全くイケていない方法でデザインが行われていた。けれども今は、さまざまなテクノロジーの登場で、イケてるサイトを素早く作ることができるようになった。
今回は、ぼくがウェブデザインをするときに参考にしているトレンドを、イケてるウェブサイトとともにまとめてみようと思う。古風であまりオシャレでないウェブサイトは、完全に除いている。
1. ストーリーテリング
UX(ユーザーエクスペリエンス)を最大化する、ということはウェブ業界では久しく言われてきたことだ。単にクールなだけでなく、ブラウジングする際に読み手にどんな体験をしてもらうか、ということが大切である、という考え方だ。
そこで2016年の流行が期待されているのが、ストーリーテリング型のウェブデザインだ。興味深い動機付けをファーストビューで作り、そこからストーリー仕立てでユーザーを引き込んでしまう手法である。縦に長く伸びるシングルページデザインでは、読み手は最後までスクロールすることに疲れてしまう。そこで、サイト全体を1つのストーリーに構成して、読み手を惹きつける魅力的なコンテンツに仕上げていく。

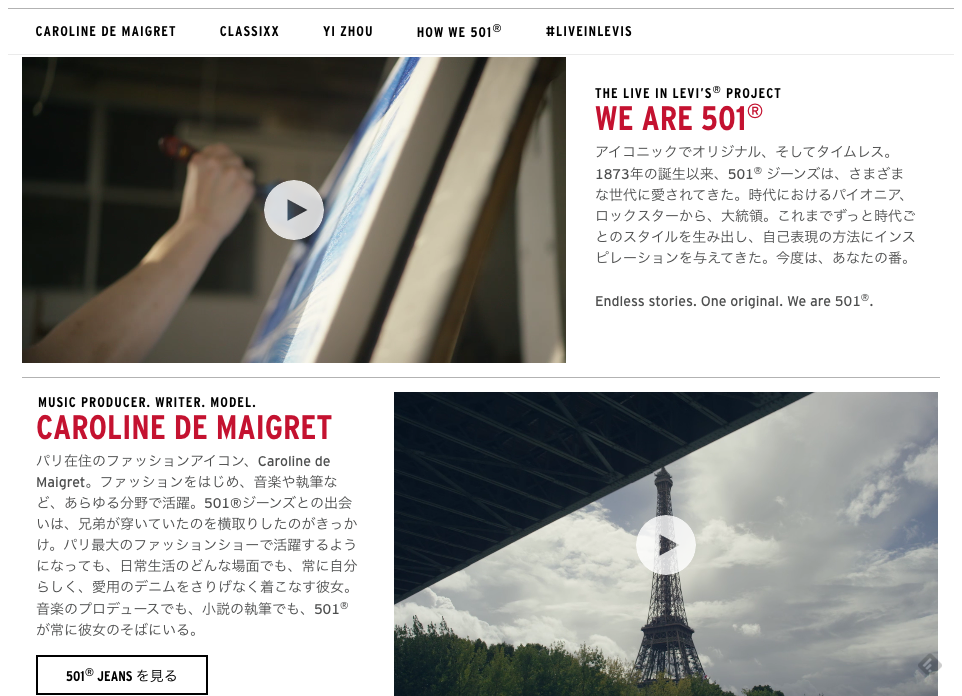
ストーリーテリングのお手本になるサイトが、「The Live in Levi's Project」だ。このサイトは、一言でいうと、世界中のファンによる、リーバイスの様々な着こなしを紹介しているプラットフォーム。リーバイスと広告代理店AKQAが共同で立ち上げたサイトだ。
しかし、注目したいのは、キャンペーンサイトで取り上げられているのが、愛用者による着こなしだけではない、という点だ。彼ら一人ひとりのライフスタイルを、動画や画像を通して紹介しているのだ。スターでもセレブでもない、この人選が絶妙でたまらないのだ。スターやセレブをあえて取り上げないという選択をすることによって、ファンはもっと身近に感じ、自分と重ねることができる。
さらに、彼ら一人ひとりが、リーバイスとともにどのような生活を送り、働き、人生を楽しんでいるかを語っている。魅力的な生き方をしている個人のユニークなストーリーが、共感を呼ぶことは間違いない。
リアルなストーリーほど強力で、説得力のあるものはないからだ。
The Live In Levi’s® Project - We are 501® | Levi's
2. シネマグラフ
シネマグラフとは、画像の一部にだけ動きを取り入れたGIFアニメーションのことだ。GIFアニメーションを取り入れたウェブサイトは昔からあったけれど、最近では少し変わった形で使われているようだ。

株式会社電通クリエーティブXのウェブサイトでは、社員(?)が永遠と回るシネマグラフをデザインに取り入れている。トップページはじめ、企業紹介から社員紹介、リクルートページまで、共通していろんな人が回るシネマグラフが入っている。
クリエイティブコンテンツを制作する同社ならではのユニークな試みだ。
株式会社 電通クリエーティブX / DENTSU CREATIVE X INC.
3. スプリットスクリーンとマルチスクローリング
画面解像度の高まりとともに、PC用のウェブサイトのデザインも進化してきた。どうすれば無駄な隙間を作ることなく、読み手にインパクトを与えられるか、ということは、ウェブデザインに携わってきた人々にとっては命題だったはずだ。
そんな中、日本ではまだ一般的ではないが、世界ではスプリットスクリーンというデザインが広まりつつある。これは、中央に分割線を入れて、左右で別々の動きをするウェブサイトだ。このスプリットスクリーンは、スクロールをすると左右別々の動きをするのでマルチスクリーンとも呼ばれる。

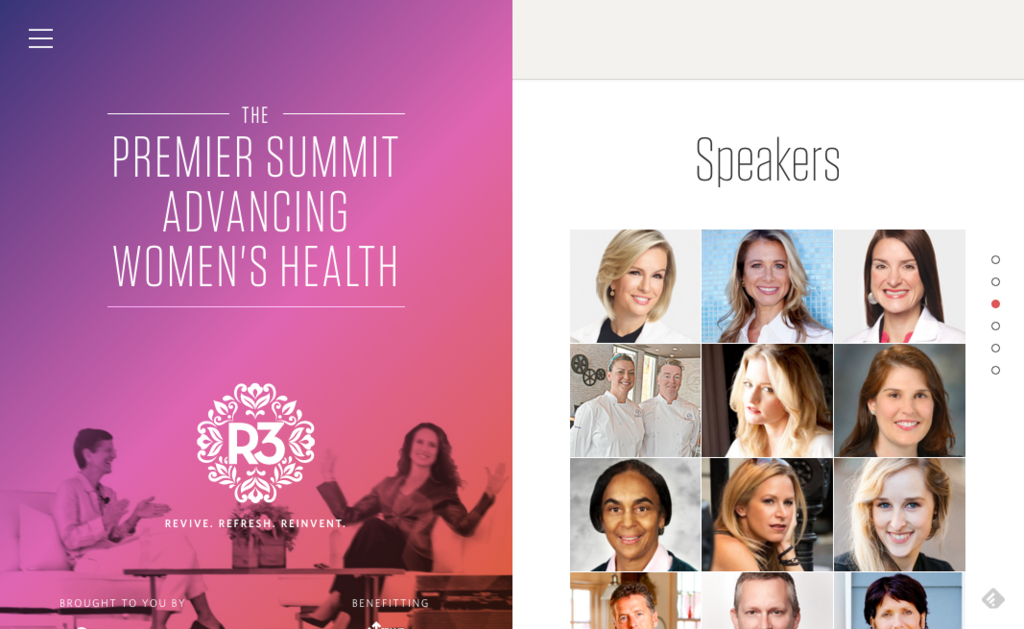
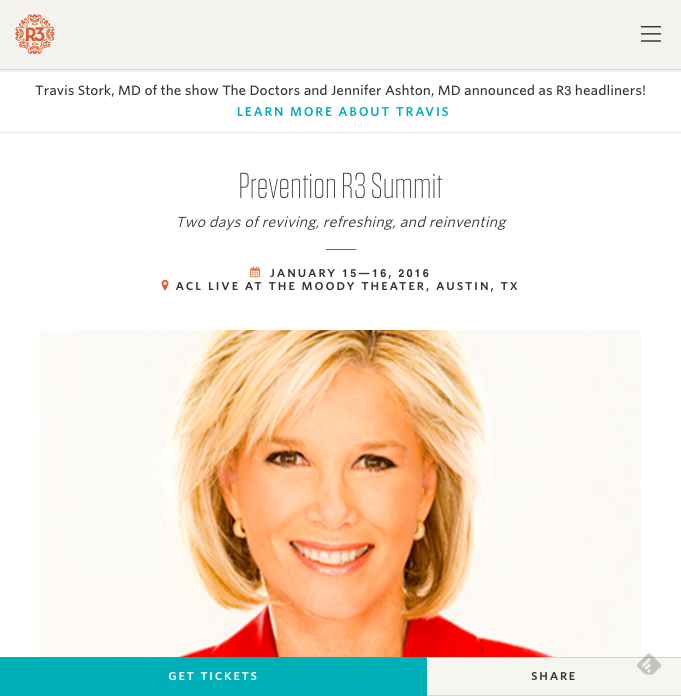
テキサス州オースティンで今年1月に行われた女性の健康と自己啓発を謳う「R3 Summit」のサイトは、このマルチスクリーンを取り入れたよい手本となるサイトだ。左側は、ピンクをベースとしたグラデーションにR3のロゴを配置してインパクトをもたせている(グラデーション自体が徐々に色が変化していくのも見どころだ)。そして、プログラムの内容や当日のスピーカーなど、サミットの情報は右側でスクロールして表示していく。

面白いのは、スクリーンの横幅が一定ラインまで短くなると、スプリットスクリーンではなくシングルスクリーンになる点だ。スマートフォンや縦型にしたタブレットなどでは、狭いスクリーンにストレスを感じることなく閲覧が可能になる。
読み手に「縦」と「横」の2つの読み方の選択肢を与えるのが、秀逸だ。
Revive. Refresh. Reinvent. With Us!
4. クロムなし
Googleの開発しているウェブブラウザとは無関係だが、グラフィック・フレームワークの婉曲的な言い回しで、コンテンツを取り囲むデザイン要素のことを「クロム(Chrome)」と呼ぶことがある。中央揃えされたコンテンツや、重要なコンテンツを左から右に詰めていくレイアウトがウェブデザインの王道だ。一方、クロムのないデザインは、余分なパーツを省くことで、よりコンテンツやビジュアルのメッセージ性を強調することができる。
クロムのないデザインは、とても清潔感があり、スタイリッシュだという見た目の部分にメリットが行きがちだ。しかし、コーディングする上でも非常にメリットがある。通常はコンテナと呼ばれるDIV要素を入れ子のように配置するのが一般的だが、クロムのないデザインでは不要なDIV要素を省くことができる。

シェーバーでお馴染みの家電メーカーであるブラウン。注目したいのは、単にデザインとしてクロムなしのレイアウトを取り入れているのではなく、製品のコンセプトと一貫しているという点だ。ブラウンが手掛ける時計ブランドのウェブサイトは、同社が哲学としている「Less, but better(より少なく、しかしより良く)」のコンセプトのもとに、クロムなしでスタイリッシュに仕上がっている。しかしそれだけでなく、製品にも余分なデザインは一切ないということは、ウェブサイトの製品をご覧いただければお分かりいただけるだろう。
百聞は一見にしかず。
一目見れば、メッセージが伝わるとは、このことだ。
5. 進化するパララックスデザイン
ウェブデザイナーは、常に平面の単調なデザインにどう動きをつけるかと闘ってきた。ウェブデザインの壁をぶち壊す勢いで颯爽と登場したのが、パララックスを駆使したサイトの登場だった。
パララックスとは視差効果のこと。ウェブデザインにおけるパララックスデザインは、スクロールなどの動作に応じて、複数のレイヤー(層)にある要素を異なるスピードで動かすことで、奥行きや立体感、動きを演出する手法だ。
パララックスデザインの波は2012年頃からやってきているので、もういい加減に飽きている日本のデザイナーもいるかもしれない。しかし、海外でまだまだパララックスを使ったウェブサイトが途絶えていないのは、きちんとした理由が存在するからだ。

こちらはアメリカ、テキサス州オースティンでボトリングされたナチュラルオーガニックウォーターを販売するSWAYのウェブサイトだ。これからのトレンドとしてのパララックスデザインで重要になってくるのは、「動き」「要素の選択」「ストーリー性との相性」の3つだ。
まず最初に挙げた「動き(Movement)」は、パララックスデザインの軸となるものだ。デザイナーは、スクロール操作によって動く要素と、スクリーン上の他の動き、アニメーションのバランスをうまくとる必要がある。あまり動きを加え過ぎるとやりすぎになってしまうが、これからのパララックスは「1セクション=1ムーヴメント」でシンプルに動かすのがポイントとなる。
2番目の「要素の選択(Selection of elements)」は、どの要素に動きをつけるかということだが、1つ目のポイントである「動き」と連動させて考えたい。
最後に挙げた「ストーリー性との相性」については、このブログ記事で最初に挙げた「ストーリーテリング」とこのパララックスデザインが非常に相性がよいということだ。基本的にパララックスデザインはシングルページレイアウト(1ページのみで画面遷移しないレイアウト)を前提としているので、デザイナーは、ストーリーテリングと組み合わせやすいという点を考慮に入れてデザインしてほしい。
可能性はアイデア次第で、無限にある。
6. レトロモダン
テクノロジーがこれだけ発展した現代だからこそ、レトロはウケがいい。しかし、単なるレトロではなく「レトロモダン」たる所以は、次のポイントにある。
まず第一に、その色合いがフラットデザインなどで採用されるモダンカラーを取り入れている点だ。モダンカラーには、赤・黃・青などの原色を基調としつつも、すこし暗めでシックなイメージがある。フラットデザインがいまだに衰えていないのも、このカラーリングのセンスが割と万能なところにある。さらには、モダンカラーはレトロとの相性が抜群だ。暗めの色が一昔前のイメージを想起させる。
また、レトロモダンは、タイポグラフィと大きな関わりを持っている。タイポグラフィとは、印刷物やウェブデザインにおける活字の置き方全般を指すが、レトロモダンなデザインではタイトルなどに古風でアンティークめいたフォントを使い、レトロを演出することが多い。

ここでは、あえて日本の「和」テイストを取り入れた「京都神社婚」のサイトを紹介しよう。京都の神社で式を挙げるのに必要なものは全てこのサイトで揃えられるというコンセプトも素晴らしい(移動車もプラン内で198,000円とトップページに堂々と書いてあるのでわかりやすい)が、やはりそのコンセプトを引き立たせるウェブデザインが秀逸だ。レトロモダンといえばヨーロッパのブランドサイトがよく取り入れる手法であるが、実は日本古来の伝統と非常に相性がいいのだ。モダンカラーではないが、辛子色を基調に、上手に和色を取り入れている。
このウェブサイトもまた、シングルページレイアウトを取り入れており、「大切な家族と歴史ある和婚を。」をテーマに、ストーリーテリングの要素もうまく入れ込まれている。
日本人ならではの強みを、今こそデザインに活かすチャンスだ。
京都神社婚|下鴨神社や上賀茂神社などの挙式・結婚式に必要なセットが198,000円
7. インフォグラフィックス
情報を視覚的に表現するインフォグラフィックス。数値や専門的なテータも、ビジュアル化することで分かりやすく魅力的に伝える手法は、ここ数年で多くの注目を集めている。
インフォグラフィックスは、アニメーションを用いたインタラクティヴなものから、静止画でシンプルに表示するものまで多様だ。

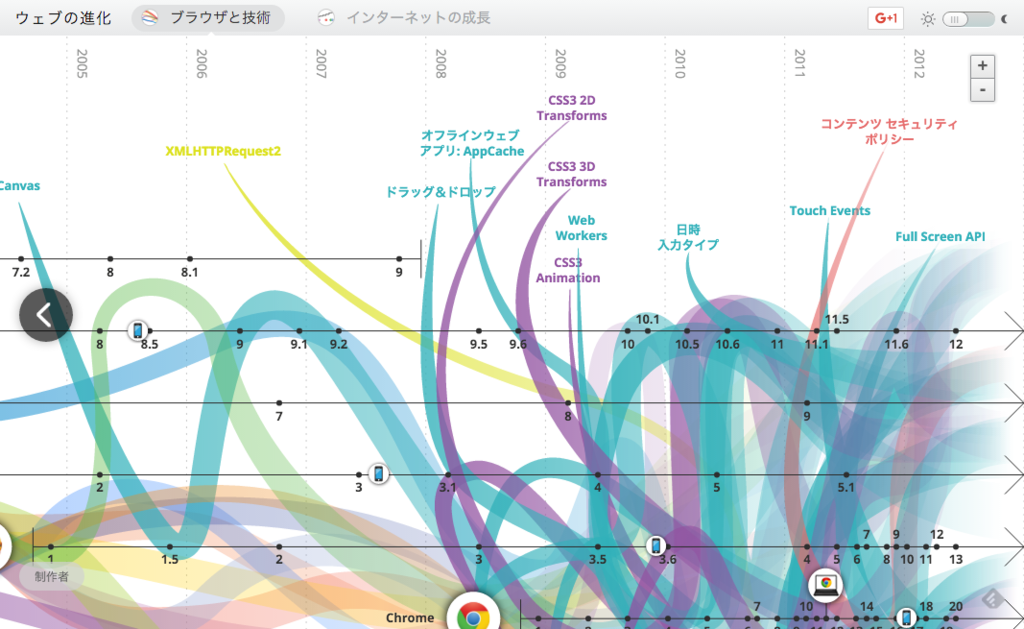
ウェブの進化をグラフィックスで表現した「Webの進化」は、オープニングの流れるような美しいアニメーションから注目してほしい。ブラウザごとに時系列順にその進化の過程をたどることができる。
現状、PCでの閲覧を前提に作られていることが多いけれど、今後はスマートフォンやタブレットなどのモバイル端末でも見やすい形態へと進化していくだろう。
あとがき
ここまで説明してきたことは、あくまでもこれまでの流行から今後のトレンドを予測したものだ。ここに載せた7つのことを実践すれば、誰でもそれなりにトレンドをとらえたウェブサイトが作れるはずだ。9つのうち、ぜひ1つでも実際に試してみてほしい。
さらにブラッシュアップしたい人は、「だから、そのデザインはダメなんだ。 WebサイトのUI設計・情報デザイン 良い・悪いが比べてわかる」という本がとてもおすすめ。デザイン以外にも文章面にも触れられており、ぼくはこの本を読んでから随分とウェブサイトを作る時間が短くなった。