ちょっと意識するだけで劇的によくなるデザインの7箇条

ちょっと前までは企業ではお抱えのデザイナーがいたし、デザインの専用ツールも比較的コストが高く、デザインはデザイナーに任せるべき、という風潮が強かったと思う。時が経過した今では、デザインする時間がなければクラウドソーシングに投げればいいし、PhotoshopやIllustratorなどのツールも月額購入で誰でもすぐに利用できるし、Webには日々参考になるリソースが流れてくるので、ノンデザイナーでも簡単にデザインすることができるようになった。
しかしながら、参考記事を見ながら見よう見まねでデザインをしたものの、自分の作ったデザインはプロのデザイナーと「何か」が違う、そう思ったことはないだろうか。センスと経験だけでは、なかなか見えないデザインのポイントが存在する。
そこで今回は、そんなプロのデザイナーなら無意識にチェックしている7つの項目を並べて紹介していこう。デザインというと高尚に聞こえる節があるかもしれないけれど、これらのポイントを知っていればPowerPointのプレゼンテーションやWord文章を作成するときにだって活きてくる。少し意識するだけでデザインが劇的によくなるので、早速紹介していこう。
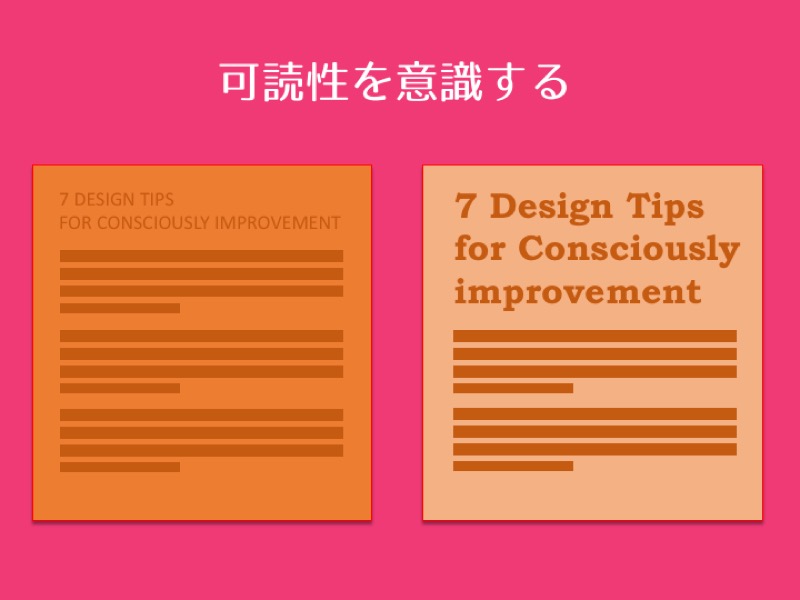
1. 可読性を意識する

写真やイラストだけでデザインすることもあるけれど、名刺やポスター、フライヤーやWebサイトでは、文字の扱い方を必ず考える。特に写真やイラストと文字を合わせるときには、「競合」(お互いに主張しあうデザイン)ではなく「共存」(お互いに引き立つデザイン)にする必要がある。そのためには、文字の可読性(=文字の読みやすさ・リーダビリティ)を意識するのが一番だ。
文字が読みやすい、読みにくいとは、どんな状態を指すのだろう。
可読性の高いデザインはどんなデザインかを考えるときには、その反対に可読性の低いデザイン=文字の読みにくいデザインを想像してみるといい。背景と文字のコントラスト比が異常に低かったり、文字のサイズが小さすぎたり、見出しと本文の文字サイズが変わらなかったり。英語の場合には、タイトルが長いのに全部大文字だったり、日本語だと全部ひらがなかカタカナだったり。
つまり、可読性を高くするには、この可読性の低いデザインと逆のことをすればいい。
- 背景と文字のコントラスト比は適切に保たれているか?
- 文字のサイズは適切か?
- 見出しは主張しすぎない程度に目立つサイズになっているか?
- 文字種のバランスは適切か?
これらをちょっと意識するだけで、だいぶ読みやすさが変わるに違いない。可読性が高まるだけで、同じ時間で受け取る情報量にも差が出てくる。デザインは、その手助けをしてくれるのだ。
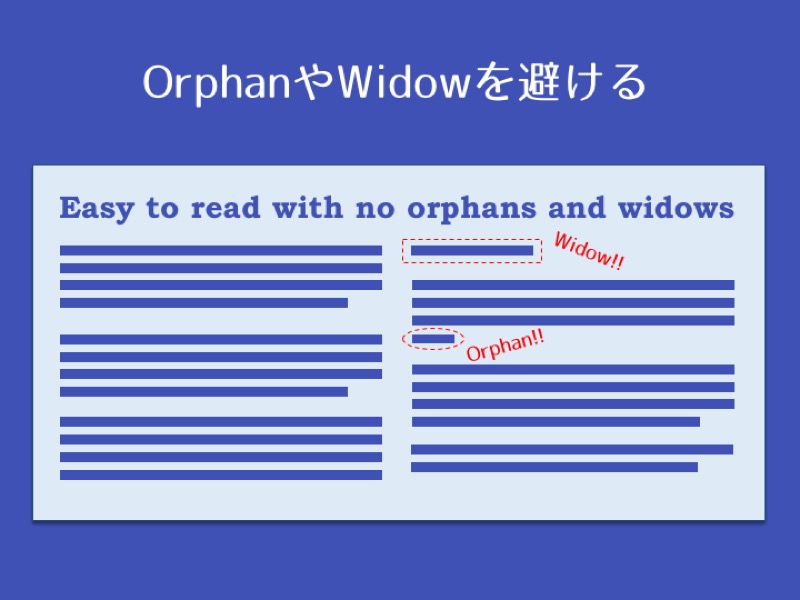
2. OrphanやWidowを避ける

OrphanやWidowというのは、段落組みをしたときに現れる「はみ出し部分」のことだ。はみ出した部分が多く存在するとテキストが非常に読みにくくなるので、極力避けるようにしたい。
Orphanはもともと「孤児」を意味する英単語で、段落組みの際には最後にひとつだけ「孤立」してしまう部分を指す。欧米文字の場合なら1単語だけが段落からはずれて浮いて出てしまったり、日本語の場合でもメールを長く打ったりすると「よろしくおねがいします」の「ます」だけがはみ出てしまうことがある。これがOrphanだ。
一方、Widowの本来の意味は戦争などで夫を亡くした「未亡人」の意味だが、2段以上段落組みする際に列をまたいで「孤立」してしまう部分を指す。Orphanと似ているところもあるが、Widowは雑誌などの2カラム以上のレイアウトでデザインする際には特に注意しなければならない。
Webだとデバイスの横幅によって段落のレイアウトが変わる「流体レイアウト(リキッド・デザイン)」になるので、OrphanやWidowを意識することは難しい。しかし、IllustratorやInDesignなどで印刷物をレイアウトする場合は、極力OrphanやWidowをなくすだけで、見違えるように読みやすくなる。
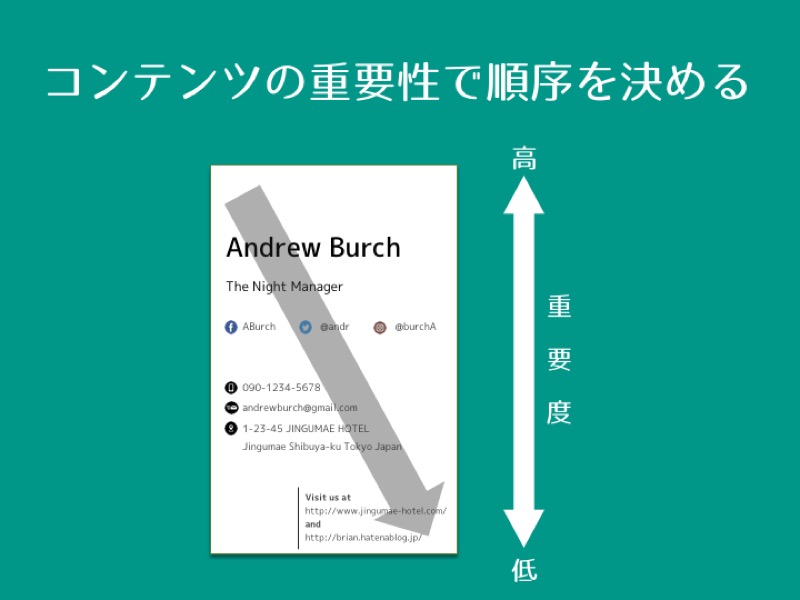
3. コンテンツの重要性で順序を決める

ブログを含むWebサイトでも、名刺でも、雑誌でも、基本的にはデザインは「左上から右下に視線が流れる」ように配置されている*1。ノンデザイナーだとはじめはここまで意識しないけれど、「重要なものは左上から右下に置く」という原則を守るだけで、情報が圧倒的にきれいに整理される。
例えば、こちらは先日クライアントと相談して作った名刺の素案だ(個人情報があるため、名前などは架空のものを使用)。名前があって、肩書があって、SNSがあって、住所や電話番号があって、Webサイトが掲載されている。「名刺の項目って、これが当たり前なのでしょ?」と言われればそれまでなのだけれど、要するに「最も伝えたい情報」から上に持ってくるということが重要だ。
Webサイトの場合は昨今UXの重要性が叫ばれているけれど、いまあるコンテンツの順序を入れ替えるだけでも使い勝手が変わってくるかもしれない。読み手・受け手にとって、どんな情報が重要なのだろうかを考えることが大切だ。
4. グリッドを捉える

Webサイトにおいては、HTMLの黎明期ではTABLEタグを駆使したレイアウトが流行したこともあったけれど、今はレスポンシブ(デバイスのサイズによって流動的に変わるレイアウト)も意識したデザインが主流だ。CSS3の登場でグリッドレイアウトを使うことも主流になったけれど、グリッドを意識することはWebデザインに限らず、グラフィックデザインでも紙面デザインでも、Word文章やPowerPointでプレゼンテーションをつくるときにも役に立つ。
グリッドを意識すると、一瞬で多くの情報を見せることができ、整列したコンテンツを配置することで全体の一体感・統一感が出しやすい。また、Webサイトの場合はサムネイル画像を並べて配置することでどこをクリックすればいいかが一目瞭然になり、コンテンツの追加や変更などの更新作業もしやすくなるというメリットがある。
ただし、グリッドレイアウトが有効なのは、情報量が比較的多いときだ。一方で、情報量が少ないときにグリッドレイアウトを採用してもスカスカになってしまうことがある。適切な場所で使えば洗練されたデザインになるので、ここぞという場面で使ってみてほしい。
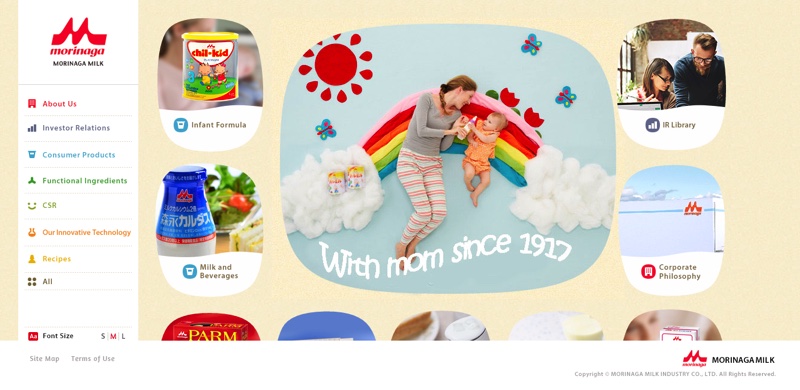
ケーススタディ:MORINAGA MILK (ENGLISH)

森永乳業の英語版サイトでは、メニューの横で5カラムの配置がされているのだけれど、グリッドの定番である「四角形」を崩して楕円形のポップな印象に仕上げている。どうしてもグリッドレイアウトをそのまま使うと「角ばっていて」「堅苦しい」イメージがあるけれども、コンテンツを楕円形に仕上げることでそうしたキッチリした印象を払拭することに成功している。
5. テーマに合ったカラーを決める

配色はデザインにおいてもっとも強力なツールのひとつだ。配色を決める際に、明度や彩度などを考えることも大切だけれど、テーマに合ったカラーを決めるというのも非常に重要だ。
たとえば、オレンジは食欲を増進する色なので、そのためにファストフードのデザインではよくオレンジが採用される。また、青は集中力を増進させ誠実なイメージがあるので、学習塾や予備校では青をブランドカラーにしているところが多い。明度や彩度が高いビビッドな色は若いエネルギーを感じるけれど、明度や彩度が低いとシルバー世代のイメージを彷彿させる。
このあたりを詳しく学びたい人は、「色彩心理学」を学ぶといい。色の選び方ひとつで、全然違った印象を持つことに驚くはずだ。特にはじめてこの分野を学ぶひとには「色彩心理のすべてがわかる本」が本当にオススメ。「すべてが」とタイトルで豪語するだけあって、色彩心理学に関する基本事項はほとんど網羅されているからだ。
6. 余白を侮らない

デザインを考える上で一番のセンスが問われる部分、といっても過言ではないもの、それが「余白」だ。逆に言えば、余白を上手に操作できるようになれば、「キミってセンスあるね」と言われるに違いない。余白は単なる「隙間」として軽視されがちだけれど、余白を制するものがデザインを制す、という言葉を心に刻んでおこう。
例えば、余白を最大限活用したデザインを「ネガティブスペース・デザイン」と呼ぶことがある。一見すると普通のデザインなのだけれど、余白を全体として捉えると、別の意味付けがなされるデザインだ。

有名なのは、世界最大級の貨物輸送会社「FedEx」のロゴデザインだ。ただ「FedEx」の文字が並んでいるだけのように見えるけれど、よく見ると「E」と「x」の間に「矢印」が見えるのがお分かりだろうか。
「ネガティブスペース」は余白を構成する上での一要素にすぎないけれど、普段は気にしない余白を意識したり、余白と写真・テキストとのバランスを意識することの重要性が認識できたと思う。最近ではWebデザインや名刺デザインでも「余白空きすぎじゃない?」というほどにシンプルなデザインが多いけれど、もしかしたら余白は写真や文字以上にメッセージ性を持つのかもしれない。
ケーススタディ:Astronut Donut Project

メキシコシティで展開中の「Astronut」と呼ばれるドーナツブランドのロゴデザインは、ネガティブスペースをうまく活用した例のひとつだ。一見するとただのドーナツがかじられただけのロゴだけれど、よく見ると真ん中の余白部分に「宇宙飛行士」(astronaut)が見える。遊び心満載のロゴデザインだ。
7. 遊び心も大切

ここまでは、比較的すぐに取り入れられそうなポイントを並べてきた。とはいえ、すべてをルール通り・アドバイス通りにやっていたら、無機質なデザインばかりが出来てしまう。オリジナリティとは、ちょっと型を外してみたり、定番に手を加えてみたりすることで生まれる。
ケーススタディ:オロナイン

大塚製薬の「オロナイン」の公式ページでは、スクロールするとオロナインがくるくるっと回る。オロナインの文字も昭和のレトロな感じがしていい。こういう雰囲気のサイトは日本人ならではだと思う。
まとめ
以上、少し意識するだけで劇的によくなるデザインの7箇条を見てきた。デザインを学ぶには図版率やジャンプ率などの基本事項を学ぶことも確かに大切だけれど、デザインはそれだけでは測れないほど奥が深い。もちろんこの7つのポイント以外にも、デザイナーが意識しているポイントが山ほどある。まずはこの7つをチェック項目に、次のステップへの足がかりにしてもらえると嬉しい。
ちなみに普段はこの手の本は紹介しないのだけれど、もう18年も前に発刊された「7日間でマスターするレイアウト基礎講座」という本はぼくが最初に手にした本で、時代を超えてオススメできる。もちろんWebはまだ一部のひとのものだった時代なのだけれど、グリッドでの配置の仕方、あえてグリッドを外すデザインの仕方まで書いてあって、いま読み返すと多くの発見がある。ノンデザイナーのひとにこそ読んで欲しい。
Sweet Tweet!
夏バテで野垂れ死そうな哺乳類に水ではなく仕事をください
— ブライアンねこ (@x93mg) 2016年7月19日
Instashot!
B! Subscribe!
このブログでは生産性・テクノロジー・ライフハックなどの記事を配信しています。見逃さないように読者登録をお忘れなく!
Recommendation!
*1:縦書き・右開きの本のようなレイアウトや、アラビア語のように右から左に書く言語文化だとこれには当てはまらないことがある