一般ブロガーやWebデザイナーがAmazon Web Service(AWS)で独自ドメインのWordpressサイトを10分で作る方法

ぼくはそんなにプログラマーではないので(?)あんまり難しいことは分からないけれど、Amazon Web Service(AWS)ってのがすごいらしい。Amazonといえば完全にぼくの中では欲しいものが1日で手に入るお店やさんだったけれど、AWSも2006年7月の運用からかれこれ10年もの歴史があって、なんかすごいらしい。SmartNewstとかCookpadとか、いろんなサービスがAWS上で動いていてすごいらしい(そのへんに詳しいひとがいたら解説してほしい)。
でもなんだかコンソールとかデプロイとか難しそうな用語ばかり出てきてなんだか敷居が高い(まさにクラウドだけに雲の上の存在だった)ので、もっとシンプルにAWSでブログを運用してみたかった。それに、多くのノンプログラマーのブロガーやWebデザイナーにとっては技術的なことは極力避けたいし、設定とかそういうのはパパッと済ませて、面白い記事を書くことに集中したい。だから、堅苦しい話は抜きにして、超わかりやすく自分のブログをクラウド上で運営する方法について解説していく。
ちなみに、この方法は超低コストだ。AWSサミットっていうのがこの間開催されたおかげで、日本では今なら1年間分のAWSの利用料は無料だ。かかるのは、ムームードメインで格安で取得したたった99円の「.xyzドメイン」だけ(別に他のでもいいし、ドメイン要らないひとはドメイン取得費用も不要)。すでにドメインを持っているひとならサブドメインを使って実験的にWordpressサイトを持つこともできるので、実験的にやってみるのもいいだろう。
AWSってなによ?

Amazon Web Service(AWS)とは、Amazonが提供するクラウドコンピューティングサービス(ウェブサービス)だ。アメリカやヨーロッパ、シンガポールやシドニー、東京など11の地域にデータサーバーが置かれている。クラウドというと例えばDropboxのようなストレージサービスを真っ先に想像してしまうけれど、AWSではストレージはもちろんデータベースや仮想サーバー、データベースなどさまざまなものを提供していて、自由自在にサービスを足したり減らしたりすることができる。
なんでAWS?
ブログを書くときには、おそらく次のような選択肢をもって始めることになる。
- ロリポップ!などのレンタルサーバーを借りる
- はてなとかアメブロなどのブログサービスを使う
- Amazon Web Service(AWS)のようなクラウドを使う
- 自分でサーバーを調達する
このうち、自分でサーバーを調達するのはそもそも調達コストも時間もかかるので、よっぽどのことがない限り、この時代に自分でサーバーを作るのは初心者にはオススメできない。一方、ロリポップ!やドメインキングはエントリープランが月額100円で20Gも使えるほど、レンタルサーバーの価格も超絶安くなってきた。
じゃあはてなでブログを書くのと、サーバーをレンタルするのと、AWSのクラウド上でブログを書くのと、一体何が違うのだろう?それは例えるなら、物件探しに似ている。
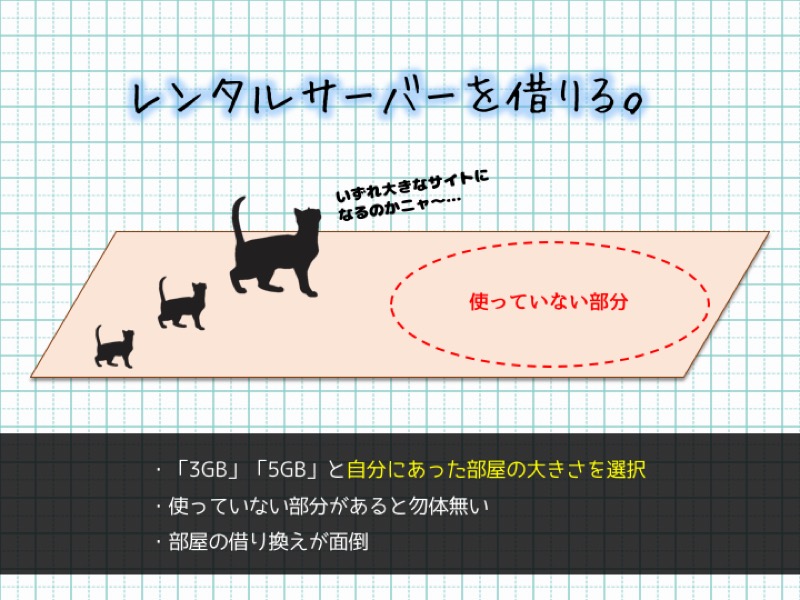
レンタルサーバーを借りるメリット

ロリポップ!やドメインキングのようなレンタルサーバーは、言ってみれば部屋の大きさがプランによってあらかじめ決まっている。しかしながら、ブログって基本文字だし、わりと写真を使うにしてもそんなに容量を取らないので、そんなに使っていないのにMAXで使っている人と同じ料金を取られる。ぼくも昔ロリポップ!を使っていたけれど「なんか使ってないスペースもったいないな…」といつも思っていた。プランによってはWebDAVという仕組を使うとクラウドストレージみたいに使うことができるので、パソコンに入れると重いファイルをぶっこんでいた(けれどもこの場合は回線速度も重要)。もはやWebサイトを運用するだけだと割高になるのかもしれない。
レンタルサーバーを使うなら多くの場合Wordpressをインストールすることになる。ボタンひとつで簡単にインストールできるレンタルサーバーが増えてきた。Wordpressはカスタマイズ性が高いので、独自ドメインを取得して自由自在にカスタマイズしたいブロガーさんにはレンタルサーバーが向いている。
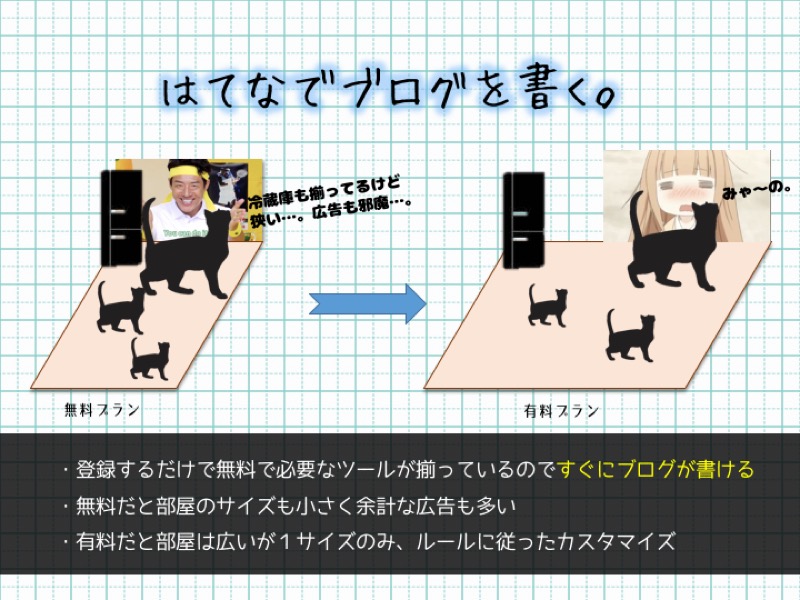
ちなみにはてなブログで書くメリット

無料のブログサービスはアメブロ・FC2・はてなブログなどなどいろいろある。無料で簡単に始められ、ツールも揃っている代わりに、容量が狭く運営側の広告が勝手に貼られるので、カスタマイズ性が低い。しかし、プラットフォームに乗っかっている分読者が増えやすいというメリットもある。もちろん勝手の悪さは各種サービスが用意している有料プランで改善できるところもあるので、順風満帆にブログに色をつけながら育てていくことが可能だ。しかしはてなブログの1008円はハッキリ言って高い。払うけども。
こういう記事も書いています。
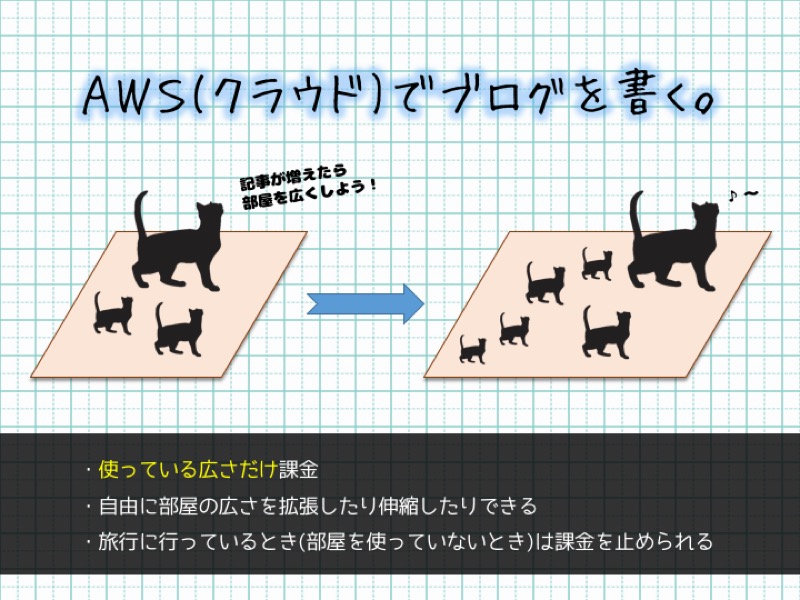
AWSを使うメリット

一方、AWSを使う場合には、基本的に「使った分だけ」方式、つまり後払い方式だ。
レンタルサーバーの場合には先に部屋代を払ってしまうので、たとえばエントリープランで容量がいっぱいになりプランアップをすると、また部屋が余ってしまうことになる。それに対してAWSであれば、プランアップという概念がないので、使った分だけ課金される。しかも、使っていないときには一時的にサイトを停止する(インスタンスを停止する)ことで課金を抑えることもできる。ブログだけだと可能性を感じにくいけれど、他にもさまざまなクラウドのソリューションがあるので、例えばブログと一緒にWebサービスを運営したりだとかする場合にはますます活躍するだろう。Wordpressも簡単にインストールすることができる。とりあえず折角無料で使えるから、ぼくも早速いじってみた。
ちなみにセキュリティレベルも超一流。エンタープライズでいうとユニクロのファストリテイリングとかローソンとかもAWSで顧客情報のビッグデータを扱っている。安全性とコストパフォーマンスを重視するならAWSで決まりだ。
それでは早速AWSを使ってみよう
そういうわけでAWSを使ってみることにしよう。初心者がAWSで独自ドメインのWordpressサイトを作る手順は以下のとおり。

ステップ1:AWSのアカウントを作る
まずはここをクリックしてAWSのアカウントを作成しよう。Amazonのアカウントを持っていても、もう一度サインアップする必要がある。
 最初に基本情報を入力していこう。はじめに英語表記になっている場合があるけれど、右上のプルダウンから言語を日本語に設定すれば日本語表記になる。
最初に基本情報を入力していこう。はじめに英語表記になっている場合があるけれど、右上のプルダウンから言語を日本語に設定すれば日本語表記になる。
 次に支払情報を入力する。無料枠分を超えた場合のみ請求されるという説明があるけれど、Wordpressだけで枠を超えることはあまりないのと、無料枠分を超えたらアラートを出すように設定できるので、手持ちのクレジットカードで入力。ちなみに勝手に課金されるのは怖いのでと残高が空になっているVisaデビットで登録したけれど、問題なく登録できた。
次に支払情報を入力する。無料枠分を超えた場合のみ請求されるという説明があるけれど、Wordpressだけで枠を超えることはあまりないのと、無料枠分を超えたらアラートを出すように設定できるので、手持ちのクレジットカードで入力。ちなみに勝手に課金されるのは怖いのでと残高が空になっているVisaデビットで登録したけれど、問題なく登録できた。
 個人情報の確認のために自動音声による電話認証がある。ぼくは050から始まるIP電話を使っているが、こちらも問題なく受け取ることができた。4ケタの番号が画面に表示されるので、プッシュで入力する。
個人情報の確認のために自動音声による電話認証がある。ぼくは050から始まるIP電話を使っているが、こちらも問題なく受け取ることができた。4ケタの番号が画面に表示されるので、プッシュで入力する。
 プランを尋ねられるので、ベーシックを選択。他を選ぶと料金が加算されるので、選んだものがベーシックになっているかもう一度確認しておこう。
プランを尋ねられるので、ベーシックを選択。他を選ぶと料金が加算されるので、選んだものがベーシックになっているかもう一度確認しておこう。
ステップ2:AWS EC2でWordpressの箱をつくる
たったこれだけでAWSのアカウントが出来た。ここからはWordpressをインストールしていく。
作業台(コンソール)の選択
 アカウントを作成すると、ダッシュボードのようなページに行くので、「コンソールにサインインする」を選ぼう。今回はあんまり難しい説明抜きにしたいのだけれど、コンソールは簡単にいうと作業台のようなものだ。
アカウントを作成すると、ダッシュボードのようなページに行くので、「コンソールにサインインする」を選ぼう。今回はあんまり難しい説明抜きにしたいのだけれど、コンソールは簡単にいうと作業台のようなものだ。
 「AWSサービス」のところにはAWSが提供しているクラウドサービスがずらっと並んでいる。こんなにあるのか!今回使うのは「EC2」(Elastic Computer Cloud)というサービス。このサービスを使えば超簡単にWebサーバーを構築することができる。
「AWSサービス」のところにはAWSが提供しているクラウドサービスがずらっと並んでいる。こんなにあるのか!今回使うのは「EC2」(Elastic Computer Cloud)というサービス。このサービスを使えば超簡単にWebサーバーを構築することができる。
箱(インスタンス)の作成
 ここまで到着したら「インスタンスの作成」をクリック。インスタンスとは実体という意味で、ここでは仮想サーバーのことを指すのだけれど、もっと分かりやすくいうとデータを入れる箱のことだ。Worpressを入れる箱をつくる。
ここまで到着したら「インスタンスの作成」をクリック。インスタンスとは実体という意味で、ここでは仮想サーバーのことを指すのだけれど、もっと分かりやすくいうとデータを入れる箱のことだ。Worpressを入れる箱をつくる。
 次にソフトを入れるか聞かれる。WindowsとかLinuxも入れられる。ここではAmazon Marketplaceのタブを開いて、検索窓から「Wordpress」と入力して検索をかける。
次にソフトを入れるか聞かれる。WindowsとかLinuxも入れられる。ここではAmazon Marketplaceのタブを開いて、検索窓から「Wordpress」と入力して検索をかける。
 そうするとWordpressが出てくる。ちゃんと無料で使えますよってラベルが貼ってある。2件あるのだけれど、2番目のWordpressはHVMというソフトが同梱されていないので、一番上のHVMが入ったものを選択するようにしよう。
そうするとWordpressが出てくる。ちゃんと無料で使えますよってラベルが貼ってある。2件あるのだけれど、2番目のWordpressはHVMというソフトが同梱されていないので、一番上のHVMが入ったものを選択するようにしよう。
 確認画面が表示される。
確認画面が表示される。
 一番下までスクロールし、「Continue」を選択。
一番下までスクロールし、「Continue」を選択。
 次に部屋のサイズ(容量)を決めてくれという指示が来るので、無料枠の対象になっている「t2.micro」を選択して「確認と作成」をクリック。ちなみにもうひとつ上には「t2.nano」というサイズもあるので、有料枠になってもそんなに使わないのであればあとから「t2.nano」に変更すればいい。
次に部屋のサイズ(容量)を決めてくれという指示が来るので、無料枠の対象になっている「t2.micro」を選択して「確認と作成」をクリック。ちなみにもうひとつ上には「t2.nano」というサイズもあるので、有料枠になってもそんなに使わないのであればあとから「t2.nano」に変更すればいい。
 OSはUbuntuなのね。OSの操作は不要なのであんまり関係ないけれど、確認できたら「作成」をクリック。
OSはUbuntuなのね。OSの操作は不要なのであんまり関係ないけれど、確認できたら「作成」をクリック。
 キーペアを作るか聞かれるので、「キーペアなしで続行」を選び、確認のチェックボックスにチェックをして、「インスタンスの作成」をクリック。ちなみにキーペアとはパスワードに似た認証方法くらいに思っていればOK。
キーペアを作るか聞かれるので、「キーペアなしで続行」を選び、確認のチェックボックスにチェックをして、「インスタンスの作成」をクリック。ちなみにキーペアとはパスワードに似た認証方法くらいに思っていればOK。
 そうすると一生懸命仮想サーバーを作ってくれるので、約1分弱待つ。
そうすると一生懸命仮想サーバーを作ってくれるので、約1分弱待つ。
 無料枠分を超えたら通知が来る設定(アラート)が自動で作成された。下までスクロールしよう。
無料枠分を超えたら通知が来る設定(アラート)が自動で作成された。下までスクロールしよう。
 わかりにくい場所にあるけれど、右下に「インスタンスの表示」があるのでクリック。
わかりにくい場所にあるけれど、右下に「インスタンスの表示」があるのでクリック。
 すると箱(インスタンス)の一覧が表示される。作成が終わったらステータスが「running」になるので、起動を確認したら、右下のパブリックIPをメモしておこう(なぜかコピーできない仕様になっている?メモメモ…)。パブリックIPをブラウザのURL欄に貼り付けてみると…。
すると箱(インスタンス)の一覧が表示される。作成が終わったらステータスが「running」になるので、起動を確認したら、右下のパブリックIPをメモしておこう(なぜかコピーできない仕様になっている?メモメモ…)。パブリックIPをブラウザのURL欄に貼り付けてみると…。
 ヤッター!インストール完了!ここまでほぼクリックだけで進むことができた!
ヤッター!インストール完了!ここまでほぼクリックだけで進むことができた!
Wordpressのログインと日本語化
当然管理画面にログインしないと記事は書けないので、ログインの手順も確認しておこう。
 先ほど作成したインスタンスを選択し、「アクション」→「インスタンスの設定」→「システムログの取得」の順に進む。
先ほど作成したインスタンスを選択し、「アクション」→「インスタンスの設定」→「システムログの取得」の順に進む。
 するとシステムログが出てくる。真ん中からちょっと下くらいに、四角で囲まれた部分に初期パスワードがあるので、こちらをメモで控えておく。
するとシステムログが出てくる。真ん中からちょっと下くらいに、四角で囲まれた部分に初期パスワードがあるので、こちらをメモで控えておく。
 先ほどのIPアドレスに「/admin」を付けてアクセスするとログイン画面になる(例:http://52.36.xxx.xxx)。ユーザー名を「user」にして、パスワード欄に先ほどメモした初期パスワードを入力する。
先ほどのIPアドレスに「/admin」を付けてアクセスするとログイン画面になる(例:http://52.36.xxx.xxx)。ユーザー名を「user」にして、パスワード欄に先ほどメモした初期パスワードを入力する。
 無事にログインできたら、英語表記になっているので、「Setting」に進んで「Site Language」を「日本語」にしよう。設定が完了すると日本語になっている。
無事にログインできたら、英語表記になっているので、「Setting」に進んで「Site Language」を「日本語」にしよう。設定が完了すると日本語になっている。
ステップ3:ムームードメインでドメインを取得
ドメインを取得せずともIPアドレスでOKなひとはここまで。せっかくなので独自ドメインも取得してみよう。独自ドメインサービスもいろいろあるけれど、説明の都合上と初心者向けからムームードメインを紹介する。ムームードメインは99円の「.xyz」ドメインをはじめ、「.com」「.jp」「.tv」などはもちろん「.tokyo」「.cafe」「.rich」などユニークでかわいくてクールなドメインを取得することができる。ちなみにサービスは違うけれど年間1,944円で「.moe」ドメインが取得できるサービスもある。
 人気ドメインはすぐ取られてしまうので、自分の欲しいドメインを頑張って探そう。ちなみに独自ドメインはAWSだけでなくはてなブログのプロ版でも設定することができるので、1つ持っておいてもいい。
人気ドメインはすぐ取られてしまうので、自分の欲しいドメインを頑張って探そう。ちなみに独自ドメインはAWSだけでなくはてなブログのプロ版でも設定することができるので、1つ持っておいてもいい。
ドメインが見つかったらクレジットカードやコンビニ決済などで簡単にドメインが購入できるので、そのまま進んでいこう。
ステップ4:独自ドメインをIPアドレスと紐付け
紐付けはムームードメインのコントロールパネル(コンパネ)側から行う。
カスタム設定
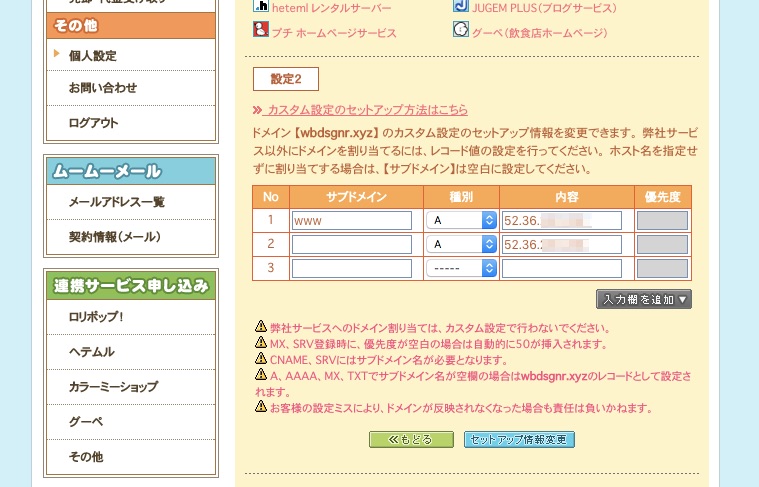
コンパネにログインしたら「ドメイン操作」→「ムームーDNS」と進み、設定したい独自ドメインを選択すると、次のような画面になる。

【設定2】のところで上記のように設定する。サブドメイン設定をする場合にはサブドメインを入力。「内容」欄には先ほど取得したWordpressのIPアドレスを入力。「セットアップ情報変更」をクリックして更新しよう。
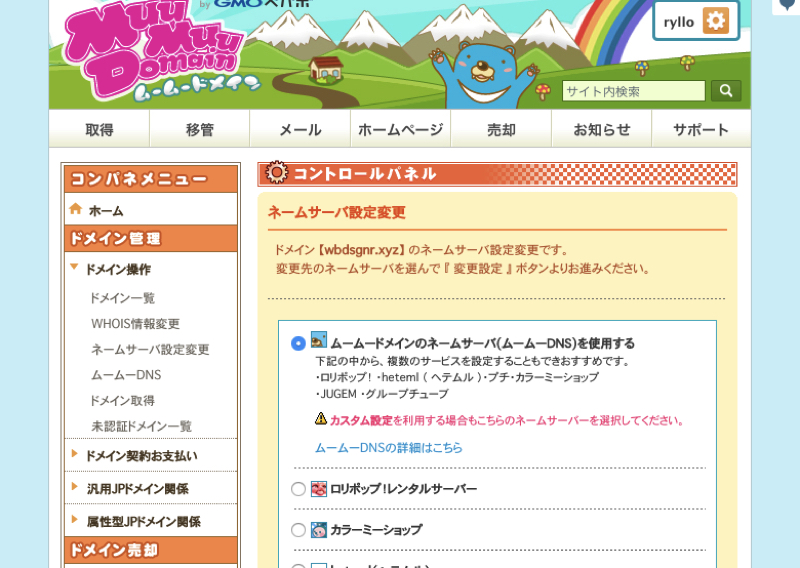
ネームサーバー設定
次に、「ドメイン操作」→「ネームサーバー設定」と進み、一番上の「ムームードメインのネームサーバー(ムームーDNS)を使用する」を選択し、設定する。

ネームサーバーとはインターネット上でドメインとWebサーバーやメールサーバーを結びつけるための名前解決をするサーバーのことなのだけれど、よくわからない場合はおまじないのようなものだと思ってくれればOK。
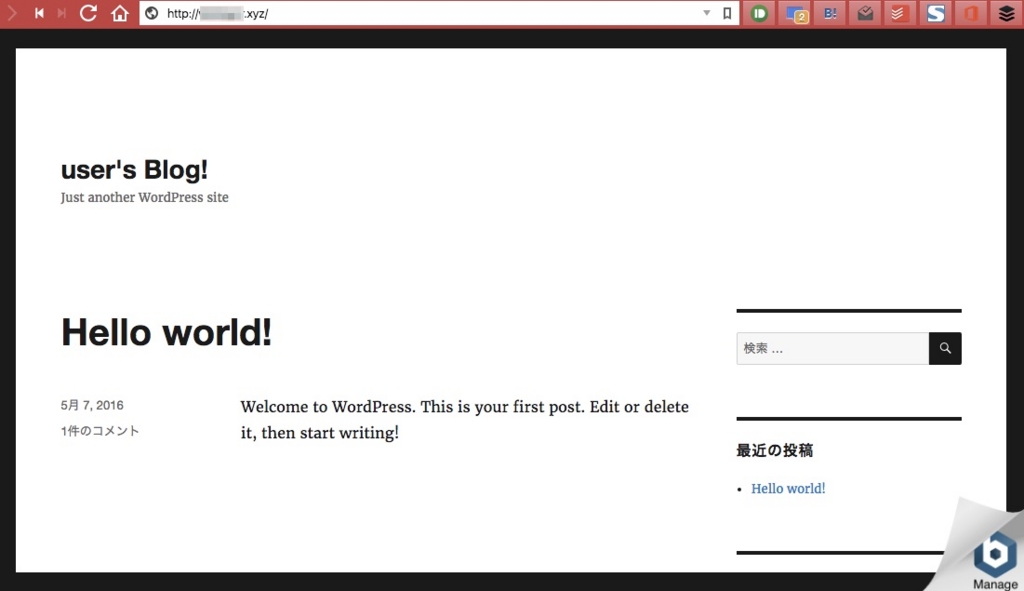
これで1時間〜最長24時間でURLが反映されると!(ぼくの場合は1分で設定が完了した)
さきほど入手したURLをブラウザに入力すると…

ヤッター!完成!効率よく手順を踏めば、ここまでで10分ちょっとといったところ。
おわりに
AWSの存在は以前から知っていたけれど、なんだか難しそうだし高嶺の花だった。日本語にローカライズして日本でもAWSが盛り上がってきて、AWSがブログを書く上でのプラットフォームとしてもっと普及すればいいなぁと思う。もちろんこれはAWSの能力のほんのちょっとしか触っているにすぎない。だけども、ちょっとずつできることを増やしていけばいいのだ。ノンプログラマーはまずEC2の使い方をマスターして、効率のよいブログ運営・サイト運営を考えていこう。
もうぼくはたったの2ヶ月ではてなエコノミーに取り込まれてしまったので今更引っ越しは考えていないけれど、これからブログを立ち上げたいひとやセカンドブログ・別館を作るときには選択肢に入れてもいいんじゃないかな。
Please follow me!
絶食系ってなに pic.twitter.com/vsuj6yXtzJ
— ブライアンねこ (@x93mg) 2016年6月12日
Recommend!