Webデザイナー(ぼく)によるWeb制作のときに気をつけていることや制作フローとかいろいろ

フリーランスのWebデザイナーの場合、最初から最後までひとりで制作することのほうが多い。実際に、Webデザイナーってどんな仕事をするのかという質問をよくいただくので、「こんなことをしています…」みたいなことを紹介したりする。
今回は、フリーランスとしても時々Webデザインの仕事をするぼくが、ふだんデザインするときに気をつけていることや、いつもルーティンとして行っているWebサイトの制作フローについてまとめてみた。これはあくまでぼくがWebサイトを作るときに制作しているフローなので、ほかのデザイナーや制作会社とは違う部分もあるかもしれない。もっと効率化できることもあるはずだなーと思いながら、最初から最後まで書いていこうと思う。
1. 制作準備

1-1. ターゲットとゴールを設定する
最初に、依頼主であるクライアント(お客様)とお話をしながら、Webサイトのターゲットやゴールを設定していく。Webサイトを公開するにあたり、見てもらいたいひとがそこには必ずいるからだ。
クライアントにとってみれば、老若男女問わず少しでもたくさんのひとにWebサイトを見てもらいたい、と思うそうだ。これはブログについても同じことが言えるけれど、ターゲット(例えば10代、20代の女の子とか、ビジネスマン向けとか、主婦向けとか)を限定する意味が分からない、というクライアントも多い。
そして、Webサイト制作にあたっては、そこには必ずゴール(目的)が存在する。通信販売だとか、販売促進だとか、商品PRだったりとかだ。それが最後には、「ビジネスマン向けの、商品の販売促進のためのWebサイト」といった形になる。ゴールが設定されていないと、クライアントであるお客様も、デザインするぼくも、一緒にどこを目指していったらいいのか分からなくなってしまう。
だから、一番最初にやることは、クライアントとの綿密なターゲットとゴールの設定だ。ここがしっかりと定まれば、おおまかなビジュアルデザインのコンパスにもなる。
1-2. ターゲットを設定するぼくなりの理由
先ほども書いたけれど、クライアントの中には、少しでも多くのひとにWebサイトを見てもらいたいと思って、ターゲットを絞る意味なんてあるの?というひともいる。また、「競合他店も作っているし、うちもそろそろWebサイトを作らないと…」くらいのひともいる。
それでも、ターゲットやゴールを明確にすることが一番最初にくるのは、明確な理由があるからだ。すこし考えてみよう。
誰に見てもらいたいサイトなのか?
喫茶店のWebサイトを作成することになったとしよう。しかし、一概に喫茶店といっても、いろいろな種類があるし、お店の強みや特徴も必ずあるはずだ。例えば、次に挙げる2種類の喫茶店があるとしよう。
- 誰でも気軽に入れる感じのカジュアルなカフェ
- 田舎に佇むレトロで落ち着いた喫茶店
クライアントとしては、「もっと多くの人に!」と思うのは当然だけれど、カジュアルな感じのカフェと、田舎の喫茶店では、メインに見てもらいたい層は変わってくるはずだ。
ターゲットが変わると「見た目」にも影響
当然のことながら、ターゲットの違いはビジュアルにも大きく影響する。カジュアルカフェならポップな感じで、若者ウケがいい感じを出したいかもしれない。一方で、田舎の喫茶店なら、落ち着いていて、伝統めいていて、特別な感じを演出したい。
ケーススタディとして、東京・新宿にある2つの喫茶店を紹介しよう。

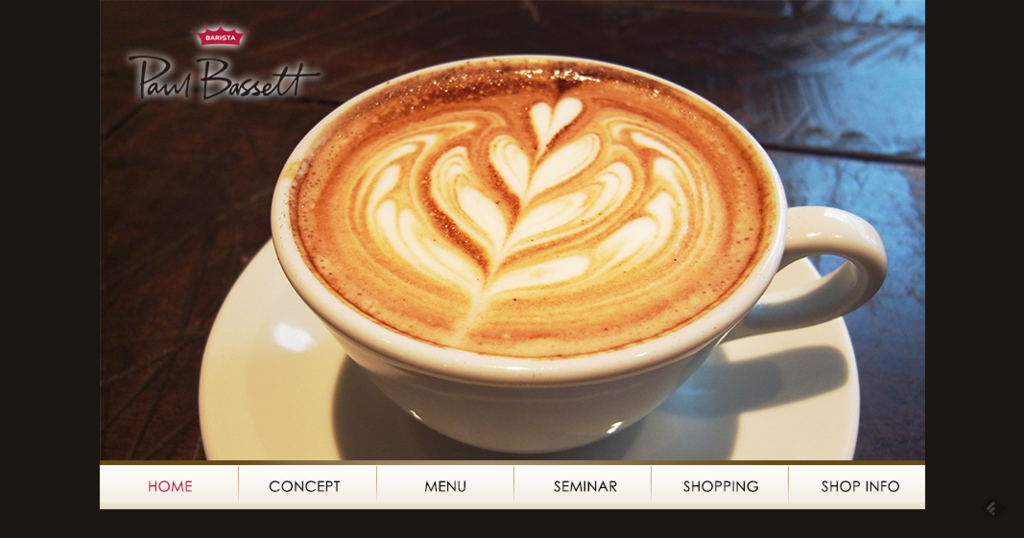
「Paul Basette」は、オーストリアで初の世界チャンピオンとなったPaul Basette氏プロデュースのカフェ。ラテアートが印象的で、割と若年層向けのイメージになっている。
Paul Bassett ポール・バセットがプロデュースするエスプレッソカフェ

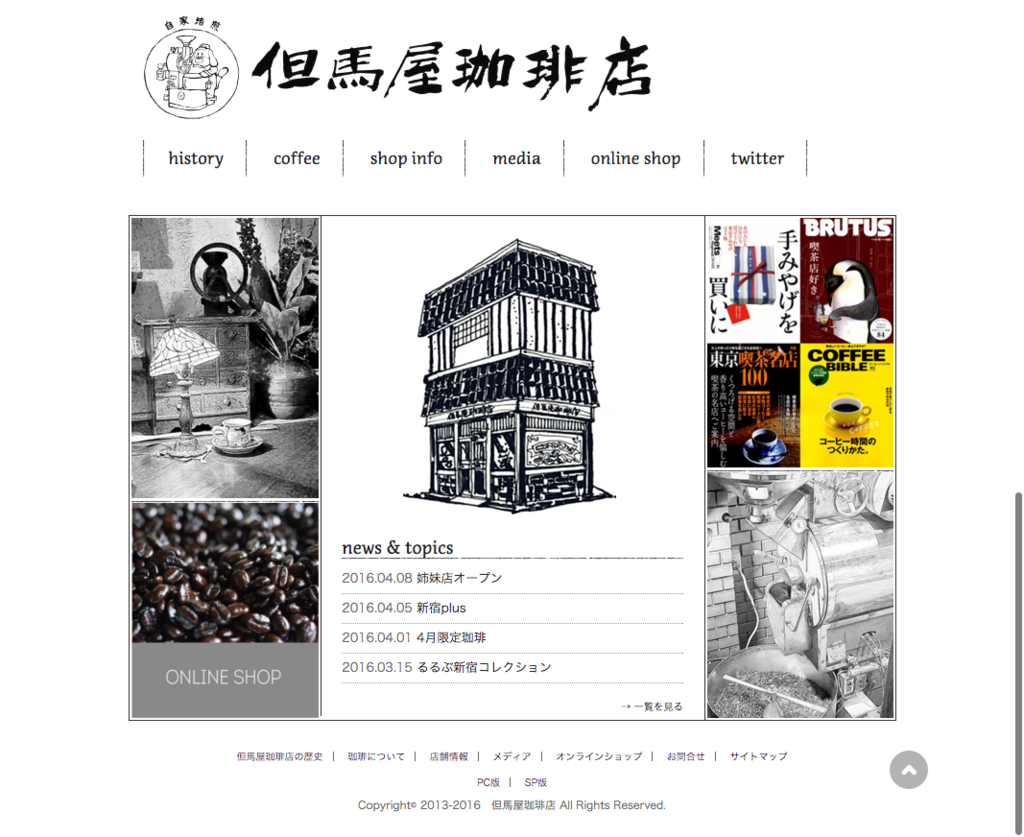
こちらは、昭和39年創業の「但馬屋珈琲店」。昭和62年のリニューアルを経て、実に50年もの長きに亘りその歴史と伝統を育んできた。商店街の駅寄りの角地に佇み、時代の流れとともに変わり往く新宿の街の風景と、行きかう人々の姿を目の当たりにしてきた喫茶店だけに、心に残る、こだわりの一杯が楽しめる。デザインも、落ち着いていて、特別感がうまく醸しだされている。
同じ地域にあるのに、ターゲットが変わるだけで、だいぶWebデザインの印象も変わってくる。大切なのは、サイトを訪れたひとが、「これは自分向けのサイトではないな…」と思われないようにすることだ。
ゴールの設定も重要
Webサイトを公開する上での目的(ゴール)の設定についても見ていこう。サイトを公開する場合、こんなサイトにしたい!このためにサイトを制作したい!という明確な目的があるはず。ここでまた、先ほどのカフェに登場してもらって、公開する目的を見ていこう。
- 誰でも気軽に入れる感じのカジュアルなカフェ
10代、20代前半の若者を中心に賑わっている。しかし、新規客獲得のために、ディナーコースやアルコール類もあることを伝えたい - 田舎に佇むレトロで落ち着いた喫茶店
中年層、年配層中心に利用していただいている。しかし、完全自家焙煎のコーヒーを、もっと多くの人に楽しんでもらいたい。
目的がはっきりしてくると、先ほどとターゲット層が変わることがある。10代から20代前半を想定していたカジュアルカフェも、OLや仕事帰りのビジネスマンも客層に入ってくるかもしれない。一方、レトロな喫茶店であれば、コーヒーにこだわりを持つ若い人たちにも見て欲しい、といった感じになる。田舎にあるからとりあえずレトロっぽい感じで…というわけではないのだ。
ターゲットやゴールによって、デザインは大きく変わる。なので、この2つはしっかりと事前に決めておきたい。
1-3. コンセプトを決める
ここまではWebサイトのターゲットやゴールをもとに、デザインの方向性について見てきた。けれども、「カジュアル」や「落ち着いた雰囲気」などの抽象的な言葉は、ひとによってはイメージが違ってくるし、自分が持っているイメージだけでデザインにとりかかるのは、なんだかちょっと怖い。自分がかっこいいと思った自動車でも、友人に聞くと「そんなことはない」なんてことは、よくあることだ。そしてこうした感覚のズレは、当然ながらWebデザイナーとクライアントの中でも起こる。
だから、デザインのコンセプトは、できるだけはっきりとした言葉で、明確なメッセージを採用するようにしている。
デザインコンセプトは、例えばこんな感じで作っていく。
- ブランドをもっと多くの方に知ってもらうため、名前やロゴを一人でも多くのひとに覚えてもらいたい。
- どこよりも安心・安全な生鮮食材を扱っている飲食店だと思われたい。
- 品揃えがどこよりも豊富で、欲しいときにいつでも買える、便利な店であることを知ってほしい。
抽象的な言葉をこのように噛み砕いてクライアントと共有することで、イメージの齟齬は少なくなる。明確な言葉で示せば、ビジュアル部分の方向性も見えてくる。逆にあいまいなままでWebサイトを作成していくと、誰にとってのサイトなのかが不明瞭になり、伝えたい情報が伝わらないだけでなく、ユーザビリティの面から見ても使いづらいサイトになってしまう。一方、コンセプトがはっきりしたサイトは、多くのひとを惹きつける。
利便性が高いだけでなく、強いメッセージを持っているからだ。
1-4. 制作ポリシーを決める

ここまできてはじめて「サイトの構造」を作っていくことになる。だけど、Web制作には、まだまだ決めないといけないことがある。それが制作ポリシーだ。
制作ポリシーとは、簡単に言うと「こんな感じでWebサイトを制作していきますよ」という方針のようなものだ。具体的には「対応ブラウザをどこまでに設定するか」「クロスブラウザにするか、プログレッシブ・エンハンスメントにするか」「スマートフォン対応の場合、ユーザーエージェントで切り替えるか、レスポンシブ・デザインにるすか」などについてだ。
一例として、上に挙げた3項目について見ていこう。
対応ブラウザをどこまでに設定する?
対応ブラウザの範囲をクライアントと考えていく。例えばIE6以下の閲覧を想定するかどうか、ということだ。IE6以下はもうほとんど使われていないけれど、年齢層を高く設定している場合は、パソコンを買い換えない場合が多いので、ブラウザが古いままで、最新の技術には対応していない場合があるため、注意が必要だ。
クロスブラウザにするか?プログレッシブ・エンハンスメントにするか?
先ほどの対応ブラウザとも関係してくるが、プログレッシブ・エンハンスメントが主流になる前は、クロスブラウザがメインだった。
クロスブラウザにするということは、どのブラウザでも同じように見えて、同じように動く仕様にするということだ。IE、Google Chrome、Firefox、Safariなどの主要ブラウザ間でのソースコードの解釈の違いを考慮して、どのブラウザ環境においても同じ表示や動作ができるようにソースコードを記述していく。
Webサイトの製作者は、実装前にWeb標準の仕様を正しく理解し、その仕様に沿って実装していく。ところが、仕様に対する解釈もブラウザごとに少しずつ違ってくるため、仕様に準拠しつつ調整していくというプロセスが必要だった。
一方、近年では、Webブラウザの進化は加速しており、HTML5やCSS3といった新しい仕様に対応可能なモダンブラウザも増えてきた。全てのブラウザ、全ての端末で見え方や動きを合わせることは、デザイナーにとって結構大変だ。そこで、どんなブラウザ環境であっても、必要最低限の情報がきちんと表示されるようにするのが、プログレッシブ・エンハンスメントの考え方だ。この考え方のもとでは、新しい技術を取り入れたモダンブラウザにはリッチな見え方や動きをしたコンテンツを提供しつつ、古いブラウザにも対応していく。

上図はtwitterのログイン部分をChromeとIE 7で比較したもの。Chromeのほうがリッチな表現だが、IE 7でも問題なく表示されている。
ユーザーエージェントで切り替えるか?レスポンシブ・デザインか?
スマートフォンでの閲覧を想定する場合は、スマートフォンであること(ユーザーエージェント)を識別して、スマートフォン用のページに飛ばすか、あるいはパソコン版とおなじページを利用しつつ、デバイスの横幅が一定以下になったときにレイアウトを変えるレスポンシブ・デザインを採用するか、ということを考えておく。
2. サイトの見た目を作る

2-1. ワイヤーフレームを作る
ここから実際にWebサイトを作成する具体的な手順について見ていこう。まずはモノを作るのに絶対に必要な「設計図」を作っていく。何かを作っていくときに、紙に書いたりするかどうかは別にして、完成図を想定しておかないと、どこを目指せばいいのかがわからなくなる。
Web制作においては、この設計図のことを「ワイヤーフレーム」と呼ぶことがある。この言葉はいろんな立場のひとが使っていて、それぞれ指すものが違ったりする。Webデザイナーが言うところの「ワイヤーフレーム」は、ページのレイアウトを作る下書きのようなものを指す。

初期のワイヤーフレームは、サイトの構造を表すサイトマップに近いというか、そのままのことも多い。もちろんこれを作るのに、前半で見てきたターゲットや目的について考えたことを反映させる必要がある。
2-2. 必要なことを書き加える
これをもとに、必要なことを付け足していく。Webサイトの概要や、各ページに掲載するコンテンツ、それらの優先順位などだ。全体設計になるので、とにかく必要なことは何でも書き加えていく。
また、ぼくの場合はひとりで作業をすることがほとんどだが、プロジェクトで仕事をする場合、制作メンバーやステイクホルダー(クライアントをはじめ、要件に関わる重要人物)が複数になることもあるので、アイデアをシェアしたり、スケジュール管理やタスク管理と連動してくる。
例えばどんなことを書き込むのかというと…
- 必要となる機能 (SNSとの対応や問合せフォームなど)
- ページの導線 (メニューを置く位置やパーツの位置など)
- 特殊なページの設置 (検索結果ページや404(Not Found)ページなど)
- ページごとのタイトルやキーワード
問合せフォーム一つとっても、名前、住所、性別…など、何が必要かを考えていく。あとで作っている最中に、「そういえば何が必要なんだっけ」とクライアントに問合せることのないように、ここで要件定義をしっかりとしておくことが大切だ。
2-3. ページのレイアウトを決める
今度はトップページやコンテンツページなど、いろんなページのレイアウトを決定する。これもワイヤーフレームと呼ぶので少し混乱してしまうけれど、先ほどのワイヤーフレームはサイト全体の設計図。ここでいうワイヤーフレームは、ページごとの設計図ということになる。
ワイヤーフレームの例

こんな感じでレイアウトを組み立てる、というのをざっくりと書き込んでいく。優先順位が高いものほど目立たせる必要があるし、見せたいものを意識してレイアウトを組んでいく。
ワイヤーフレームの作り方も、デザイナーや制作会社によってそれぞれだ。全体像をスケッチするひともいれば、PhotoshopやIllustratorでpx(ピクセル)単位でレイアウトを組み立てるひともいる。ぼくは断然スケッチ派だ。
プロトタイピングツールを使う

ちなみにここからはプロトタイピングツールの使用が増えてくると思う。
先日発表されたAdobe Experience Design (XD)は、シンプルなSketchライクのグラフィックツールだ。このツールのポイントは、グラフィックが作成できるだけではなく、クリックやタップで次の画面に移動し、実際に動作しているようなプロトタイプも作成できる点だ。今のところはMac環境でしか使えないけれど、今年中にはWindows環境もリリース予定だ。
ただ、ぼくがIllustratorやExperience Designなどのツールを使わずにスケッチにこだわる理由がある。ここで細かい部分まで気にしてしまうと捗らなくなってしまうからだ。もちろん細部にまでこだわるデザイナーもたくさんいるので、どんなふうにすればいいかというのは一概には言えない。でも、だいたい色の明暗はこんな感じとか、こんな機能にしようというのを書き加えるだけでも、いろんなインスピレーションが生まれてとても楽しい。
2-4. ラフデザインを作る
何パターンか作ったワイヤーフレームをもとに、ここからクライアントに提示するラフデザインを作成していく。ラフデザインには、実際に色をつけてみたり、画像を貼ったりして、Webサイトっぽくしていく。デザイナーによっては、ワイヤーフレームの作成=ラフデザインというふうに、レイアウトとデザインを一気に済ませてしまうひともいる。
ラフデザインを作るときまでに、いろいろ決めておかなくてはいけないことが出てくる。固定幅でサイトを作るのであれば、横幅は何ピクセルにするのか。サイドバーに広告画像を入れる場合は、広告の横幅も確認しておいて、それが収まるようにサイドバーの幅を調整する。
最初のころは、実際に作ってみたものがワイヤーフレームどおりにいかないことも多い。「Wireframe Showcase」では、完成したサイトと、制作の際に使用したワイヤーフレームを見比べることができる。こうしたサイトを参考にしながら、ワイラーフレームの作り方を学んでいくといいだろう。
デザインカンプは必要?
クライアントに出したデザイン案が承認されたら、いよいよしっかりとしたビジュアルイメージを作っていく。デザインの完成形としてピクセル単位で本物そっくりにパーツを配置していったものをデザインカンプという。デザイナーによってはワイヤーフレームと一緒につくってしまうひともいる。デザインカンプをつくったあと、実際にカンプデータから画像を切り出すことがある。案件の中には、カンプデータを納品するまでが仕事のものもある。
ただ、最近はWebフォントの利用が普及してきたこともあり、メニューやタイトルも画像ではなく文字データとして処理することが一般的になったので、画像の切り出しという作業自体が不要になり、カンプデータを作らずに作業に入ってしまうことも多い。
3. コーディング

3-1. CMSの環境設定
クライアントとの打合せの中で、WordpressやMovable TypeなどのCMS(コンテンツ・マネジメント・システム)を使う必要がある場合は、事前に環境設定しておく。CMSを使うメリットは、テンプレート(テーマ)さえ設定しておけば、あとはクライアントがどんどんページを追加していくことができる点だ。ローカルに仮想環境を作って、デザインを作ったものをアップするほうが一般的だけれど、稀にいきなりサーバーに設置してから作業を進めることもある。その場合は、URLが漏れると誰でも閲覧できる状態になってしまうので、BASIC認証などでパスワード制限をかけておく。
3-2. HTMLとCSSでコーディング作業
ここからいよいよソースコードの打ち込み作業に入る。場合によってはDreamweaverのようなWYSIWIG(見た目でレイアウトを作っていく)で編集する場合もあるだろうけれど、こうしたツールを利用すると、余計なコードが入ってしまうことがある。できるだけシンプルにするには、自分で打ち込んでいくのが一番だ。
最近は便利なツールが多く、テキストエディタの中には、開始タグを入力してEnterキーを押すと、閉じタグを自動で挿入してくれるものも多い。自分にあったツールを見つけることが大切だ。
3-3. ブラウザチェック

ブラウザチェックとは、いろいろなブラウザでサイトを確認し、レイアウトが崩れていたり、表示のおかしいところがないかを確認する作業だ。ブラウザにはいろんな種類があり、自分が使っているブラウザ以外のものも意識する必要がある。ぼくは最近Google ChromeからVivaldiというブラウザに乗り換えたけれど、FirefoxやSafari、IEなど、いろんなブラウザで確認して、ちゃんと表示するかを確かめていく。スマートフォンやタブレットでのチェックも忘れずにしておこう。
3-4. テストサーバーで確認
ローカル環境で開発した場合は、もちろん自分しかアクセスできない状態になっている。インターネット上で誰でも閲覧できるようにするために、サーバーにアップロードして動作を確認していく。けれどいきなり本番環境で公開して動かなかったり、リンクが切れていたり、リンクをクリックしたらまったく別の場所に飛んだりするので、まずはテスト環境のサーバーで動作を確認する。それで問題がなければ、いよいよ公開だ。
あとがき
後半は駆け抜けていったけれど、こんな感じでWeb制作をしている。こうやって改めて見てみると、本当にたくさんの準備や工程があるのだなーと、自分でも再確認できた。
中・上級者は「Webデザイン必携。 プロにまなぶ現場の制作ルール84」という本が大変参考になる。最近発売されたばかりだが、ある程度の経験値を積むと、実例を見ながら学んでいったほうが吸収の速度がはやくなる。Kindle版は決済後すぐに読むことができる。
今回はWeb制作のフローについて見ていったけれど、他のソフトウェア開発にしても、だいたい同じような流れだ。ぼくはIT系の企業は就職活動のときにいくつか回ったけれど、結局寄り道をしてからこの業界に入ったから、いろいろ苦労した。興味があるひとはいろんなものを作ったりして、どんどん挑戦してほしい。